※本サイトはアフィリエイト広告を利用しています。

卒園アルバムの定番、クラスページをCanvaで作る方法を紹介します。
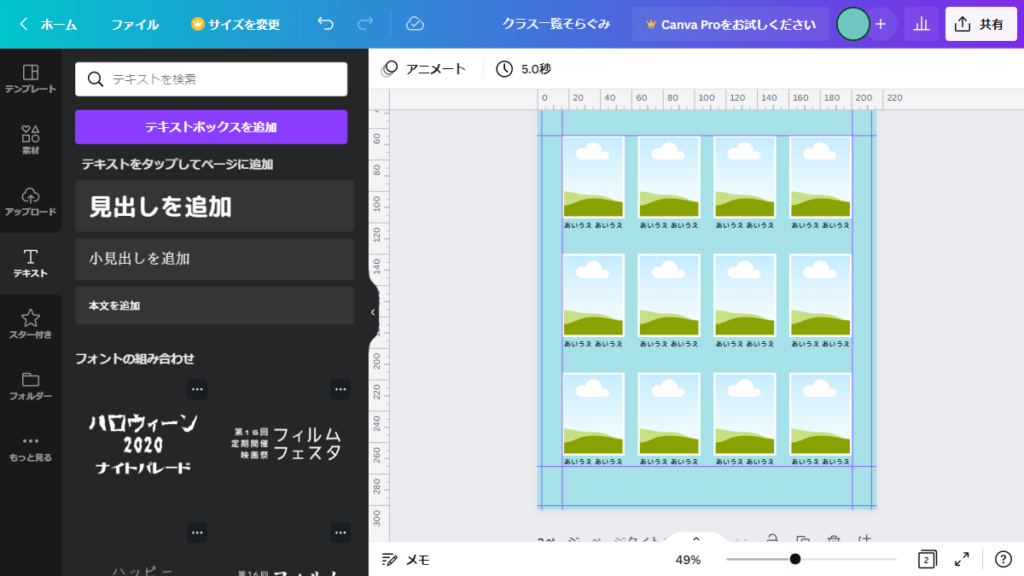
以下が完成イメージです。このサンプルを例に作り方を説明していきます。
基本を押さえれば、写真の枠を丸に変えたり、イラストを変えたりしてアレンジも可能です。

白紙の原稿を用意する
まず、アルバムのサイズにあったcanvaの原稿ファイルを用意してください。
PDF原稿の場合は【PDF入稿用】Canvaで原稿のひな型をつくろう
PNG/JPEG原稿の場合は【フォトブック用PNG/JPEG】Canvaで原稿のひな型をつくろう
を参考にしてください。
白紙の原稿ファイルを準備できたら次に進んでください。
テンプレートを検索してお気に入りに追加する
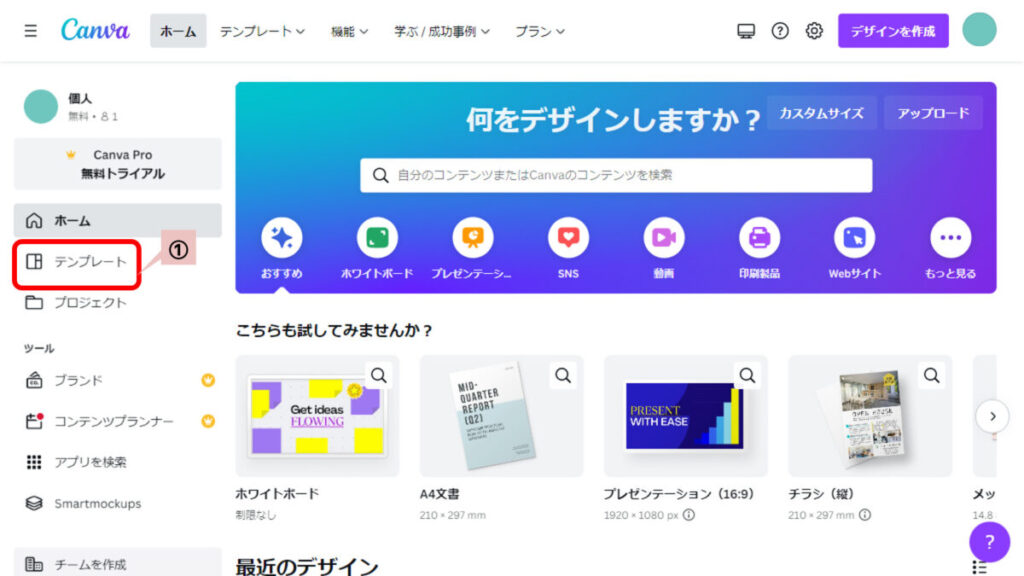
- ① ホーム画面で「テンプレート」をクリック

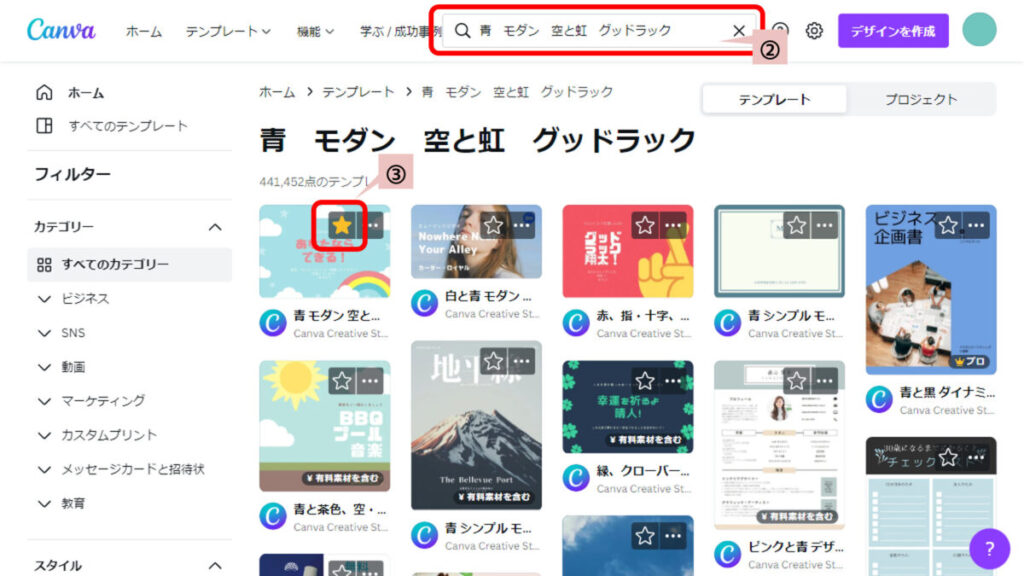
- ② 「青 モダン 空と虹 グッドラック」で検索
※Canvaのテンプレートは日々増えているので同じ検索結果にならないかもしれません。使いたいテンプレートを使ってもらえば大丈夫です。 - ③ 使いたいテンプレートの星マークをクリック(お気に入りに追加)

2ページ目にテンプレートを適用する
用意した原稿のデザイン編集画面を開いてクラスページを作っていきます。
※左のメニューに「スター付き」がでてない場合はデザイン編集画面に「スター付き」フォルダを表示させるを参照してください。
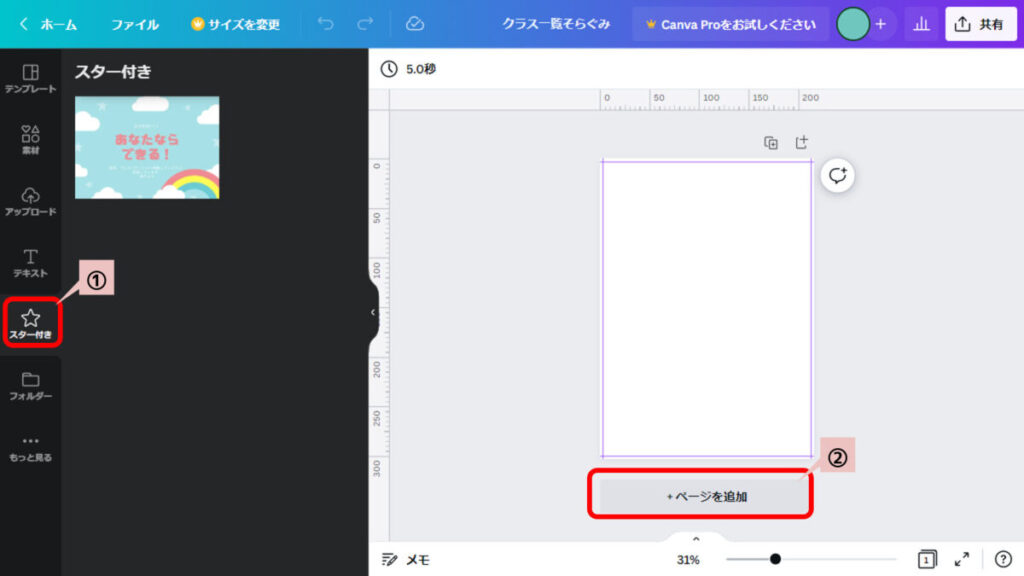
- ① 左メニューから「スター付き」をクリック(先ほどお気に入りされたテンプレートが表示されます)
- ② 「ページを追加」をクリック

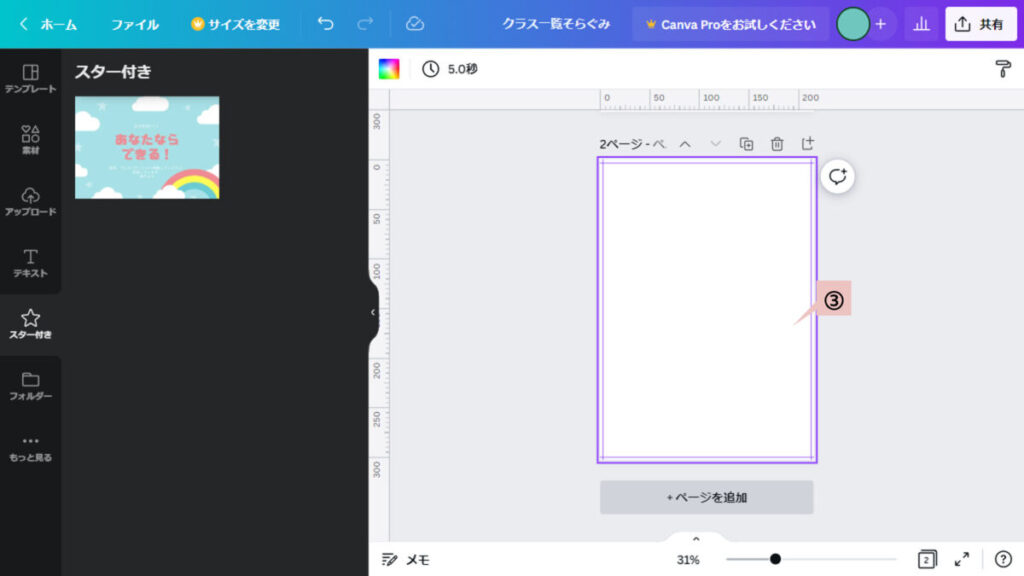
- ③ 2ページ目をクリック

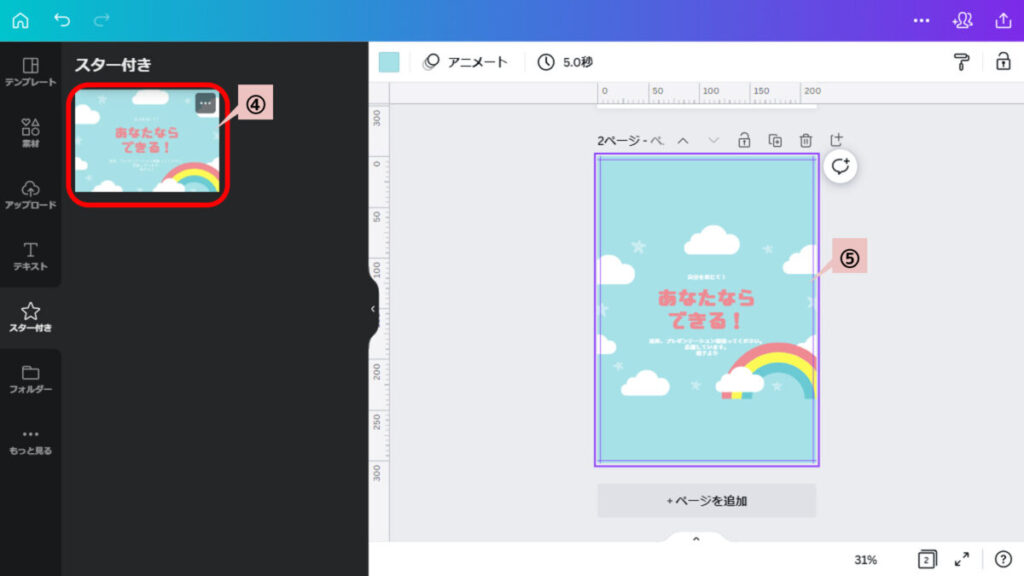
- ④ スター付きの中のテンプレートをクリック
- ⑤ 2ページ目にテンプレートが適用されます

1ページ目に背景色を設定
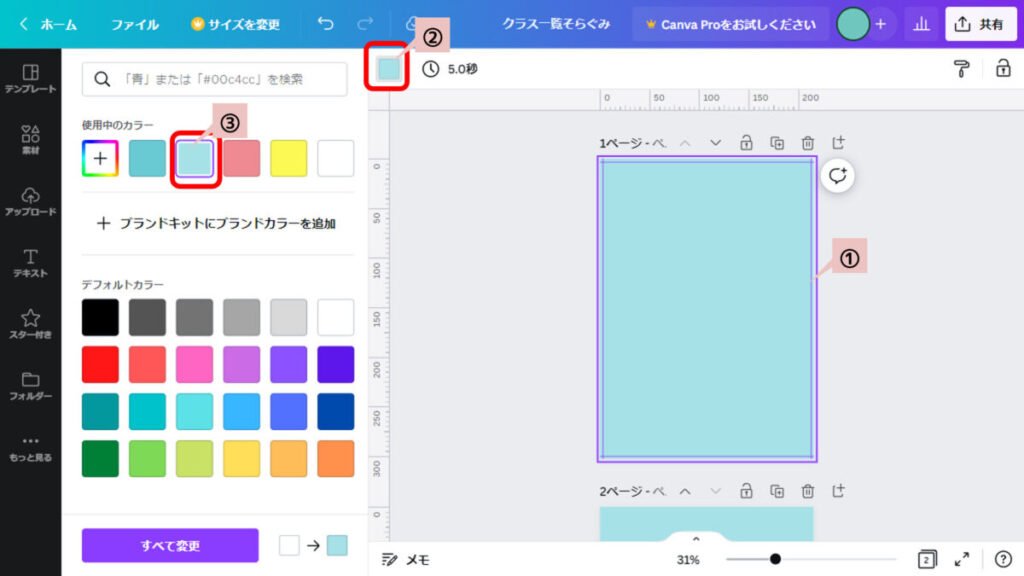
- ① 1ページ目をクリック
- ② 上部の「背景色」の四角をクリック
- ③ 表示されたカラーパネルからテンプレートの背景と同じ水色をクリック

ガイドを入れる
写真を整列させるための補助線としてガイド線をいれます。
以下のように【縦:56mm、275mm】、【横:16mm、200mm】で2本ずついれます。
※PDF用A4に塗り足し「3mm」がふくまれているサイズの原稿を例としています。
※PNG/JPEGなどでピクセル(px)単位で作っている場合は、比率などで大体の位置を決めてください。

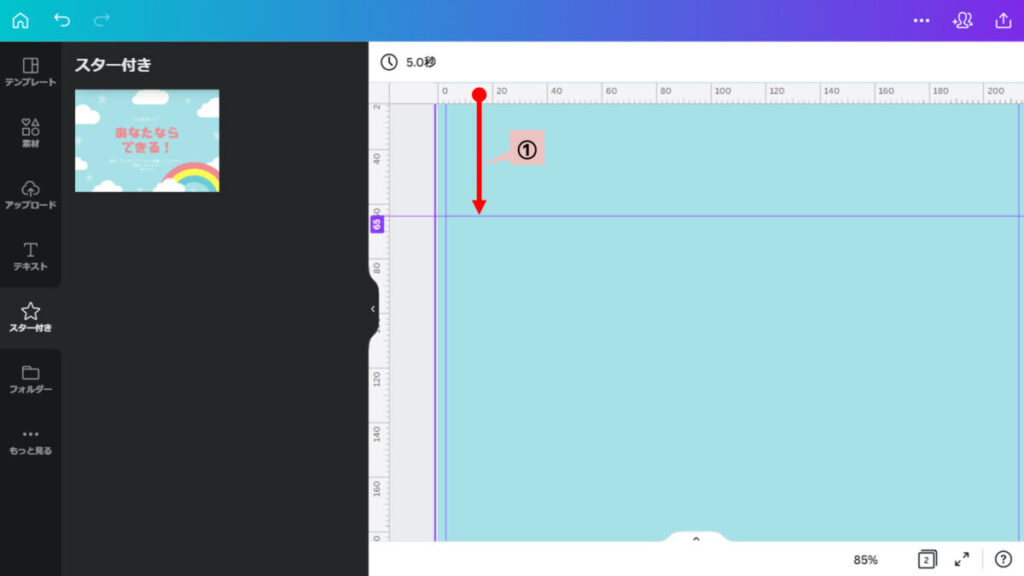
- ① 上の定規エリアをクリックして下向きにドラッグし、65㎜のところにガイドを入れてください

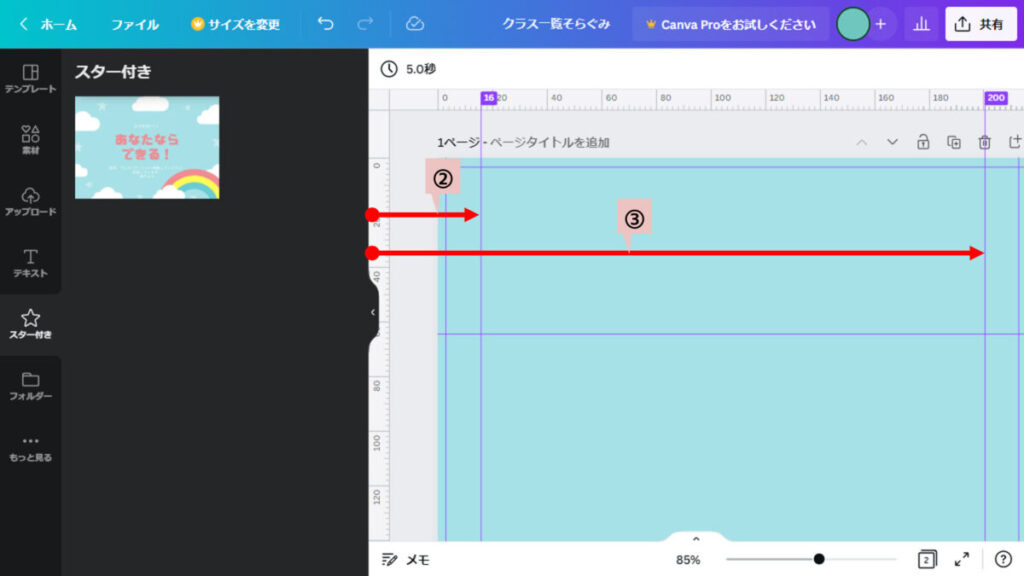
- ② 左の定規エリアをクリックして右にドラッグし、16㎜のところにガイドを入れてください
- ③ 同様に200㎜のところにガイドを入れてください

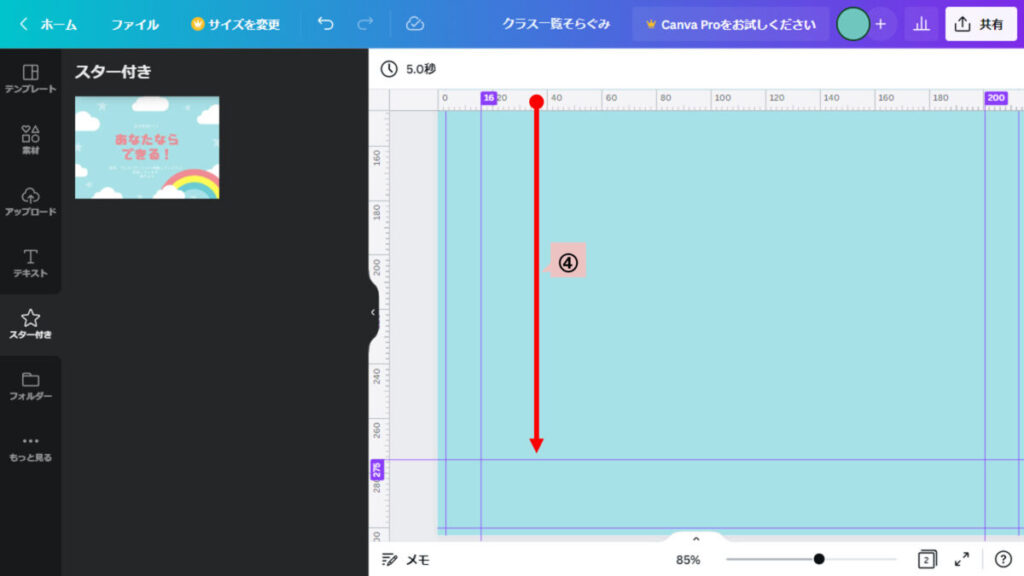
- ④ 上の定規エリアをクリックして下向きにドラッグし、275㎜のところにガイドを入れてください

写真フレームを入れる
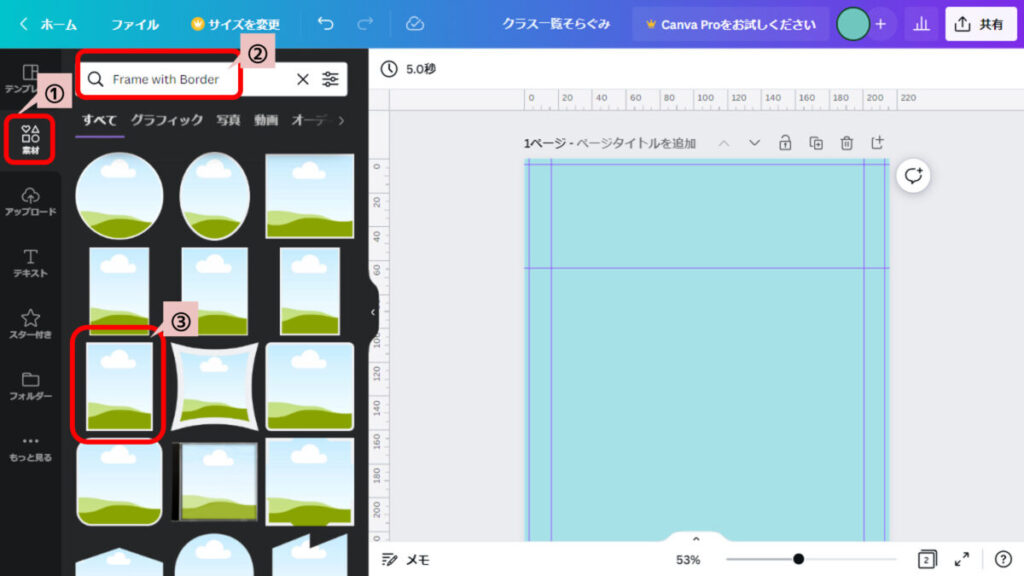
- ① 左メニューから「素材」をクリック
- ② 検索窓に「Frame with Border」と入力して検索を実行
- ③ 検索結果から、長方形のフレームをクリックして用紙にいれます(フレームのサイズは、幅40mm高さ53mm程度にします)

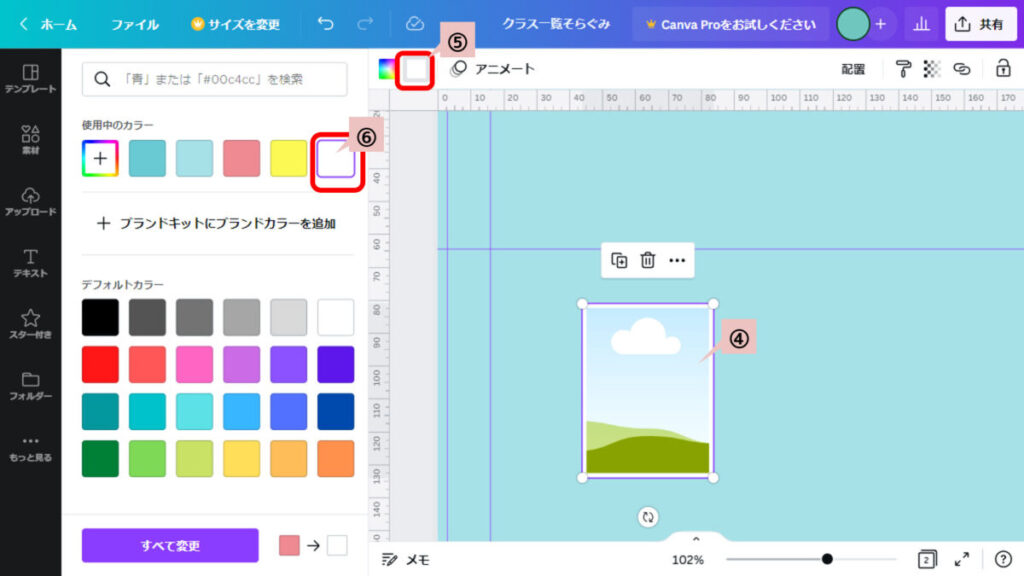
フレームの枠の色を白色にしましょう。(すでに白色の場合はスキップしてください)
- ④ 用紙の上のフレームをクリック
- ⑤ 上部のカラーパネルをクリック
- ⑥ 表示されたカラーパネルから白色をクリック

名前を入れる文字スペースを追加する
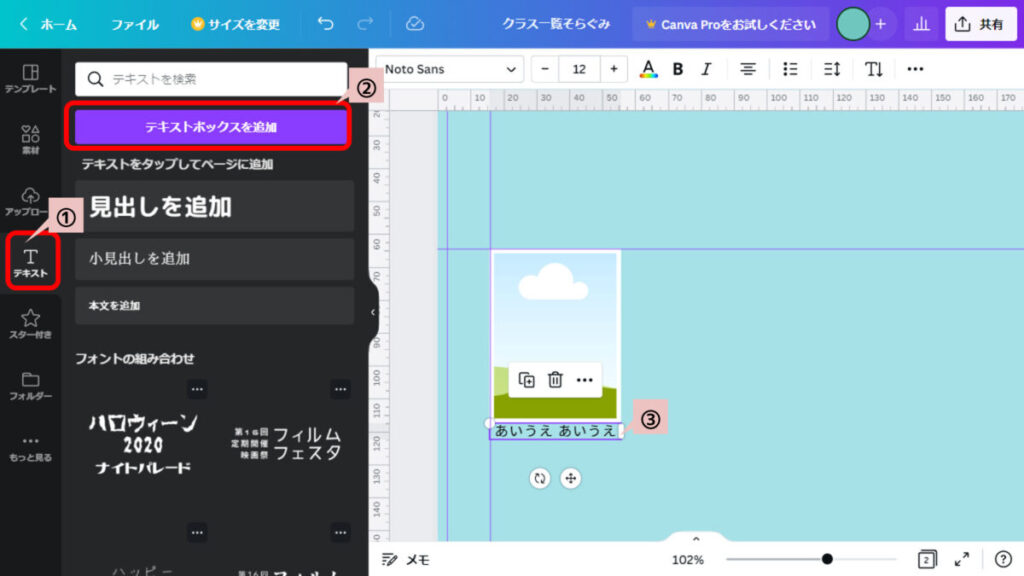
- ① 左メニューから「テキスト」をクリック
- ② 「テキストボックスを追加」をクリック
- ③ クラスで一番長い氏名の人の名前を入れる(最長の名前が枠におさまるように調整するため)

文字サイズとフォントを決める
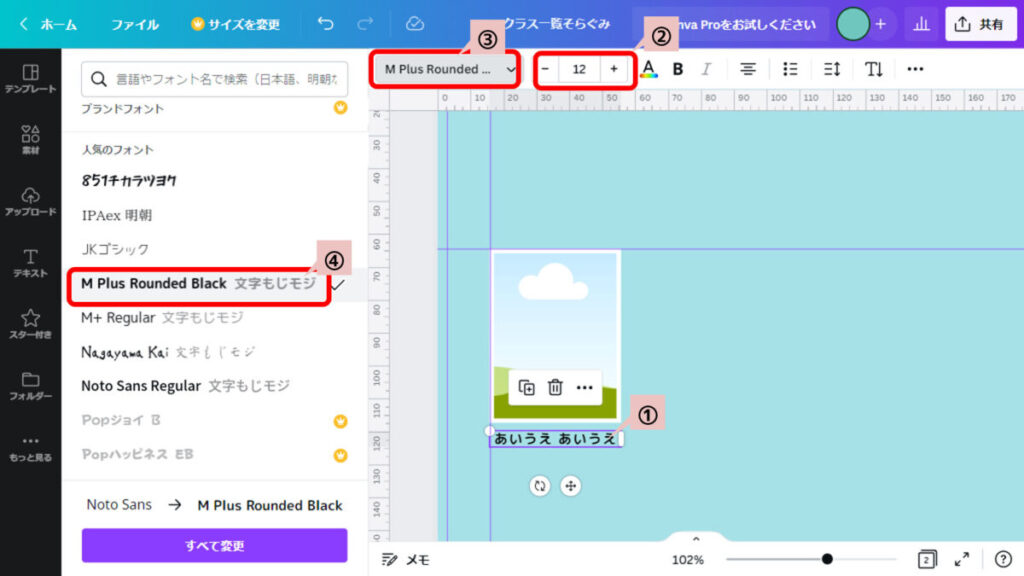
- ① 用紙に入った文字をクリック
- ② 写真のフレームの横幅に収まるようにフォントサイズを決める
- ③ フォント欄をクリック
- ④ 利用したいフォントを選択します

写真フレームと名前スペースを整列(中央揃え)する
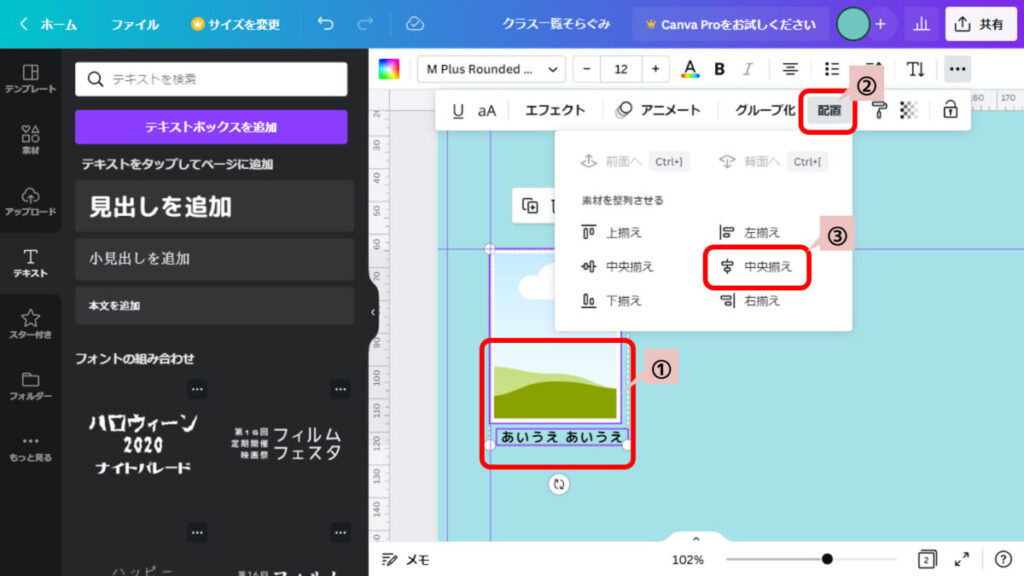
- ① フレームと文字を両方選択(Shiftを押しながらフレームと文字をクリック)
- ② 上部の「配置」をクリック
- ③ 「中央揃え」をクリック(グレーになっていればすでに中央揃えされている状態です)

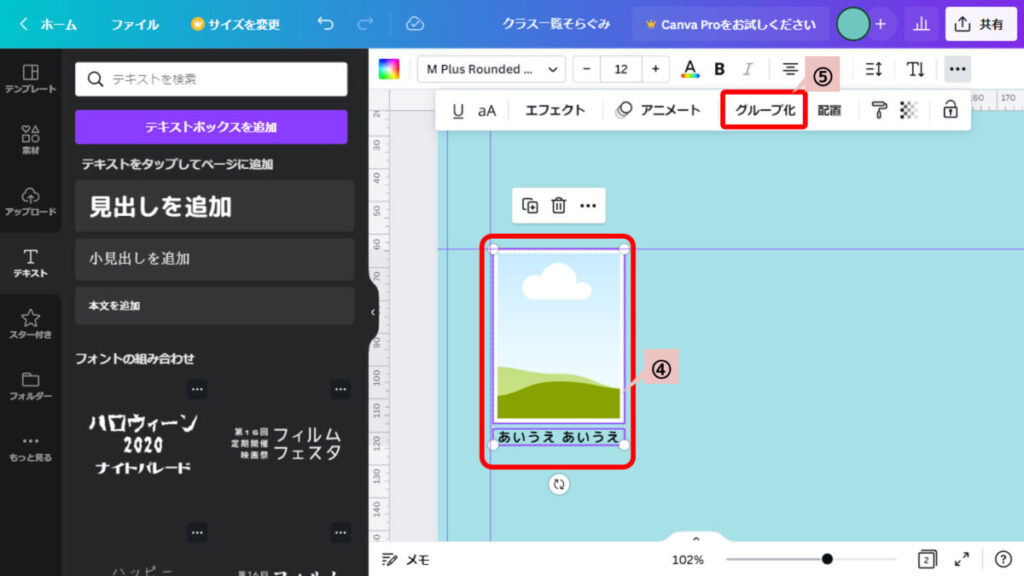
- ④ フレームと文字を両方選択(Shiftを押しながらフレームと文字をクリック)
- ⑤ 上部の「グループ化」をクリックしてフレームと名前を1つのグループにする

写真フレームを並べて整列する(横方向)
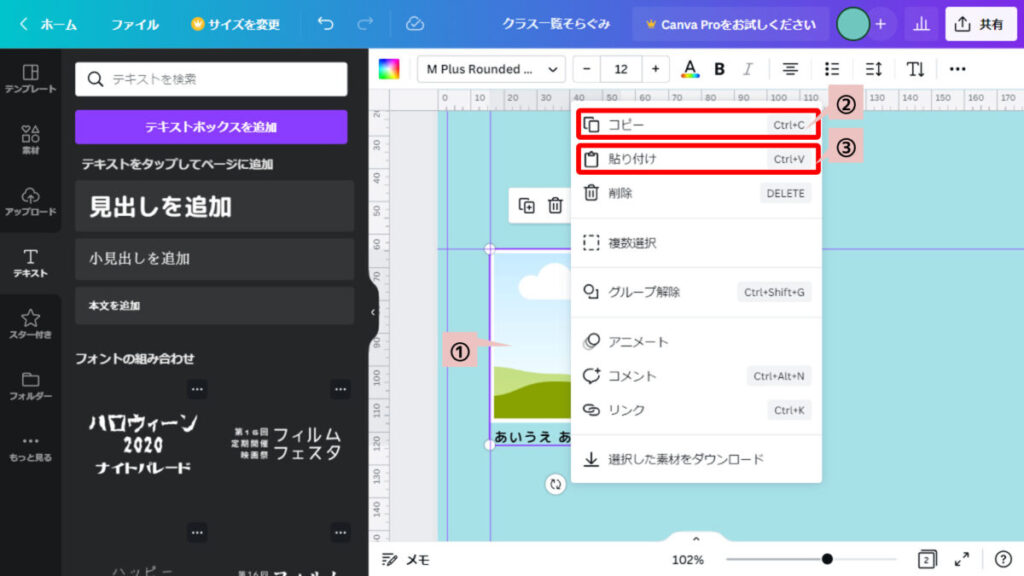
- ① フレームと名前のグループを右クリック
- ② 「コピー」をクリック
- ③ もう一度画面を右クリックして「貼り付け」をクリック
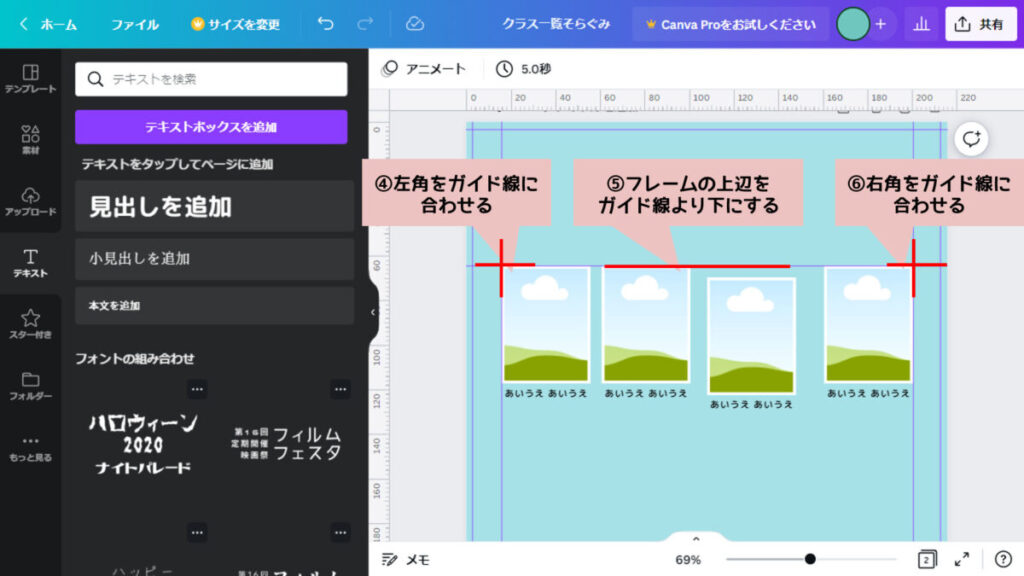
3回繰り返して4枚のフレームが並ぶようにします。

- ④ 1番目のフレームの左角をガイド線にあわせます
- ⑤ 2番目、3番目はフレームの上辺をガイド線より下に配置します
- ⑥ 4番目の右角をガイド線にあわせます

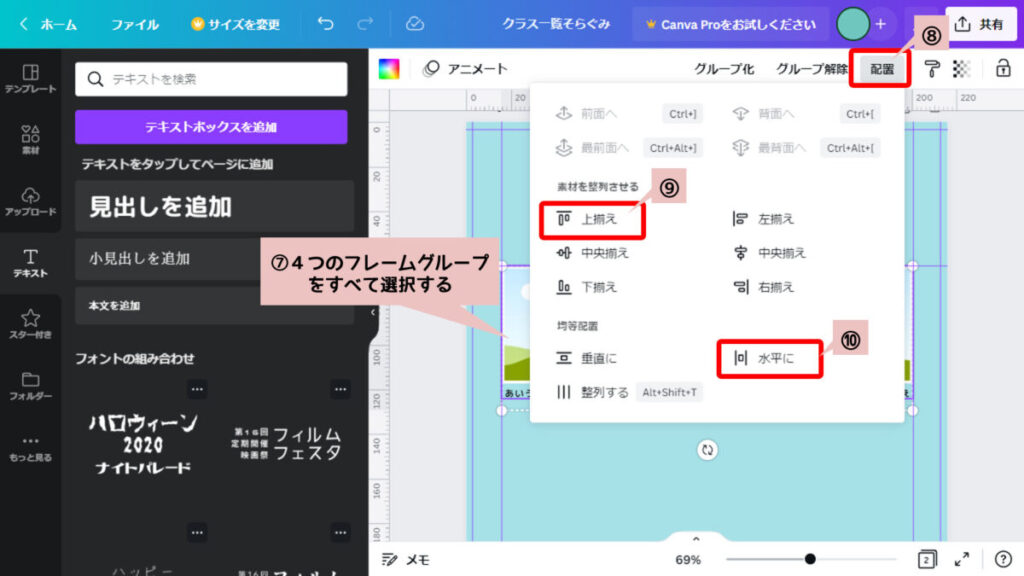
- ⑦ 4つのフレームグループをすべて選択します
- ⑧ 「配置」をクリック
- ⑨ 「上揃え」をクリック(グレーになっていたらすでに揃っています)
- ⑩ 「水平に」をクリック(グレーになっていたらすでに揃っています)

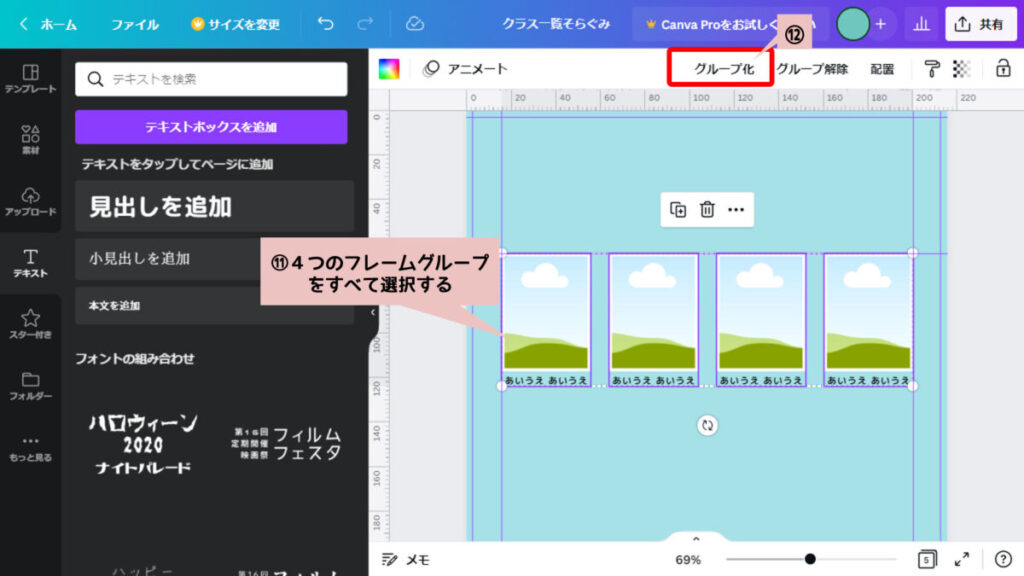
- ⑪ 4つのフレームグループをすべて選択します
- ⑫ 上部の「グループ化」をクリックして1つのグループにします

写真フレームを並べて整列する(縦方向)
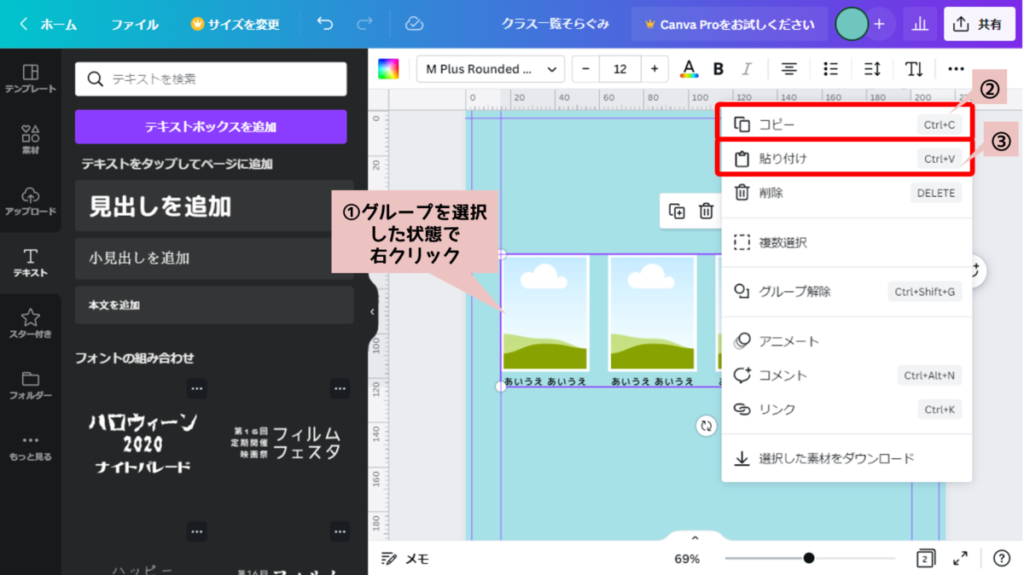
- ① グループを選択して右クリック
- ② 「コピー」をクリック
- ③ 右クリックして「貼り付け」
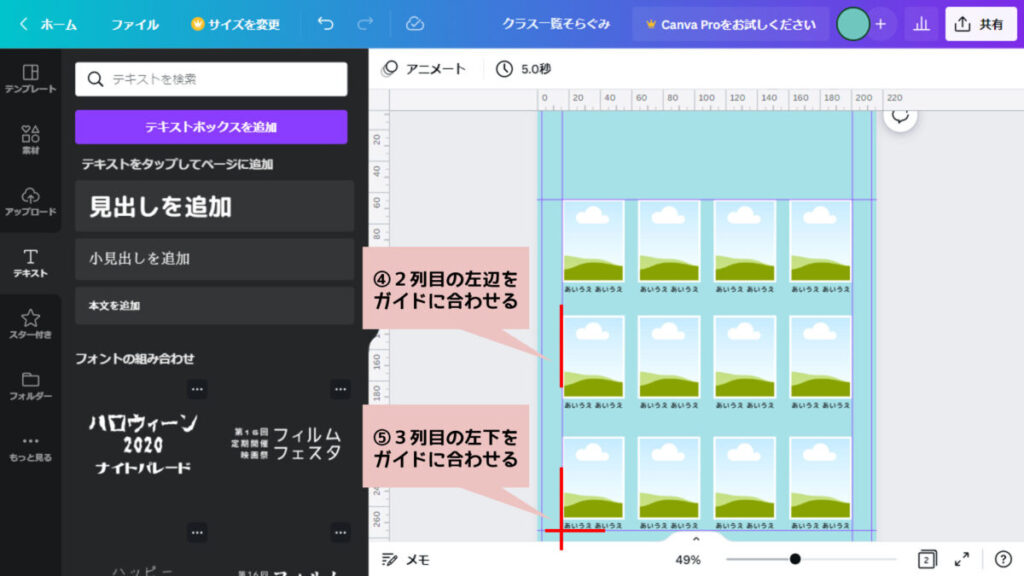
2回繰り返して12枚のフレームが並ぶようにします。

- ④ 2列目の左辺をガイドにあわせます
- ⑤ 3列目の左下をガイドにあわせます

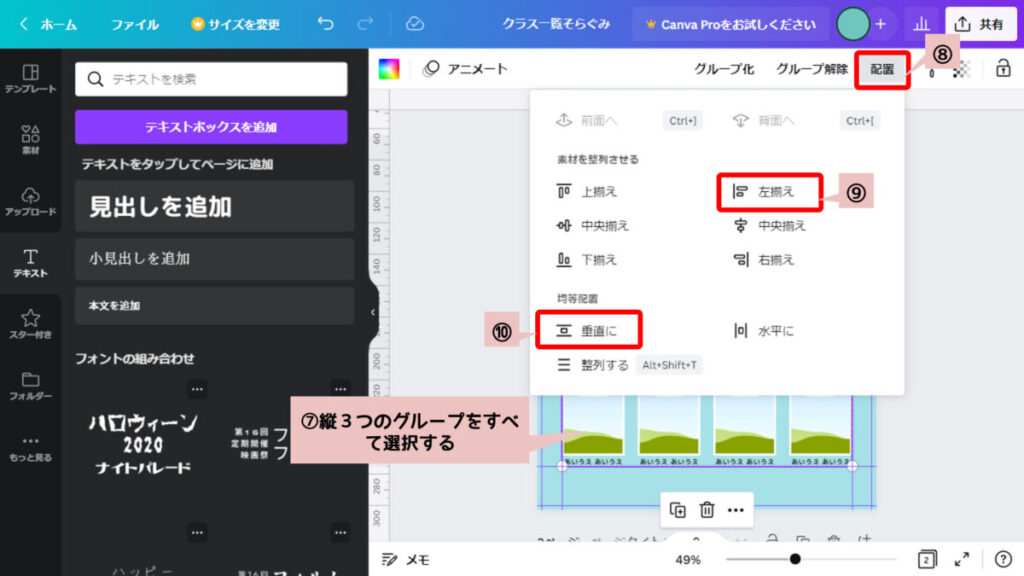
- ⑦ 3つのグループをすべて選択します
- ⑧ 「配置」をクリック
- ⑨ 「左揃え」をクリック(グレーになっていたらすでに揃っています)
- ⑩ 「垂直に」をクリック(グレーになっていたらすでに揃っています)

以下のように12枚の写真と名前スペースが整列された状態になります。

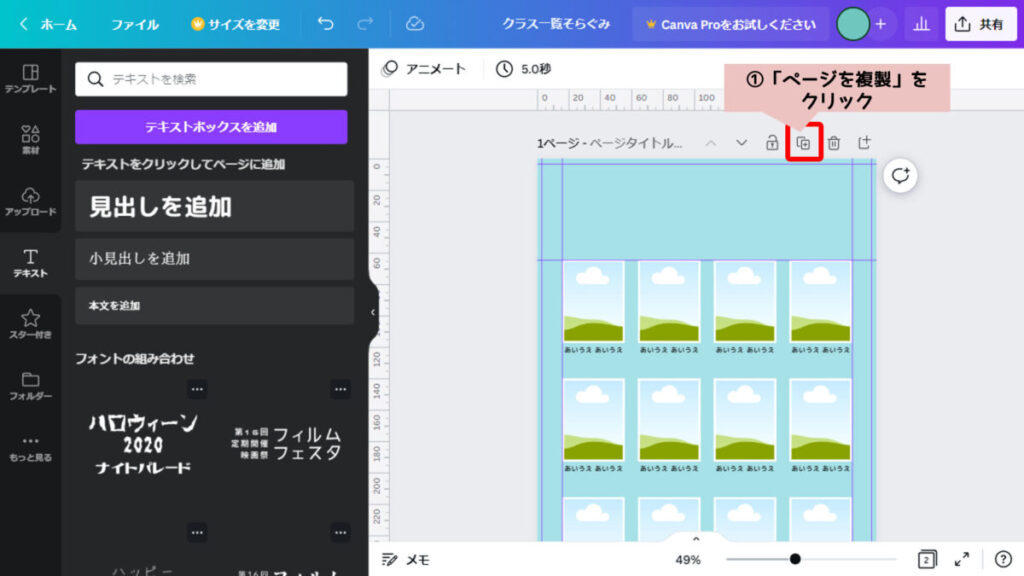
1ページ目を複製して2ページ目を作成する
- ① ページを複製のボタンをクリック

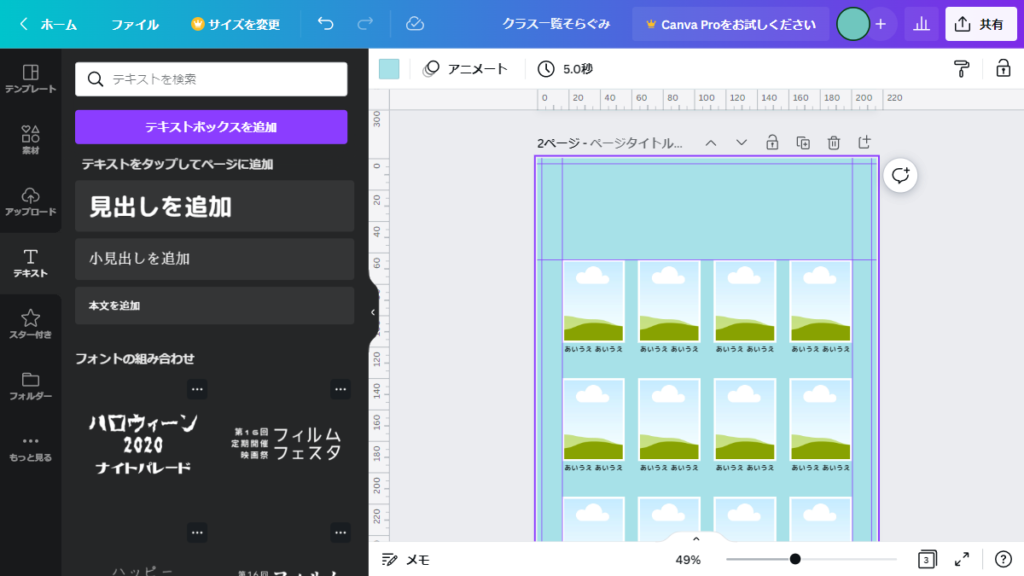
以下のように1ページ目をコピーした2ページ目ができます。

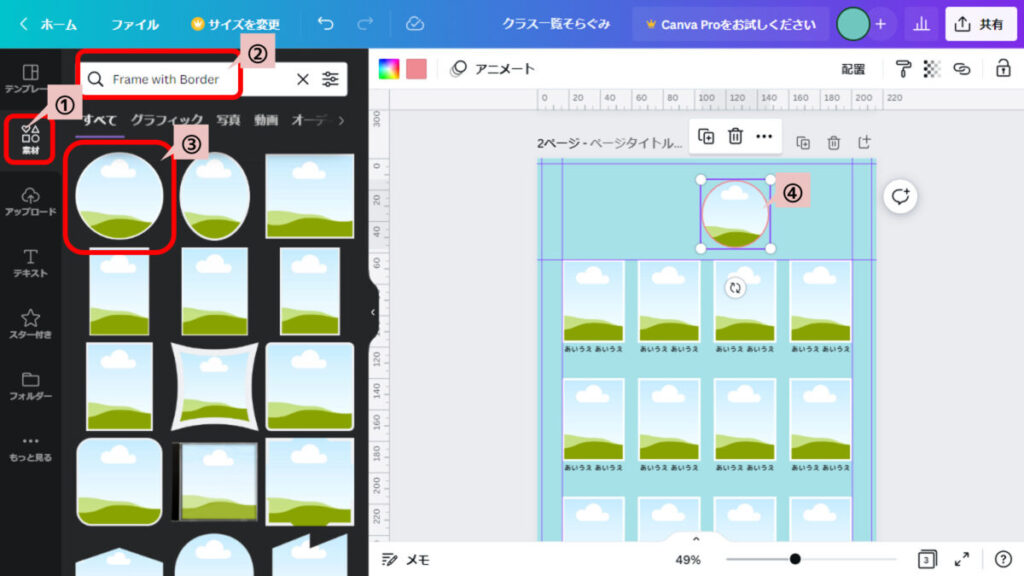
先生用の写真フレームを入れる
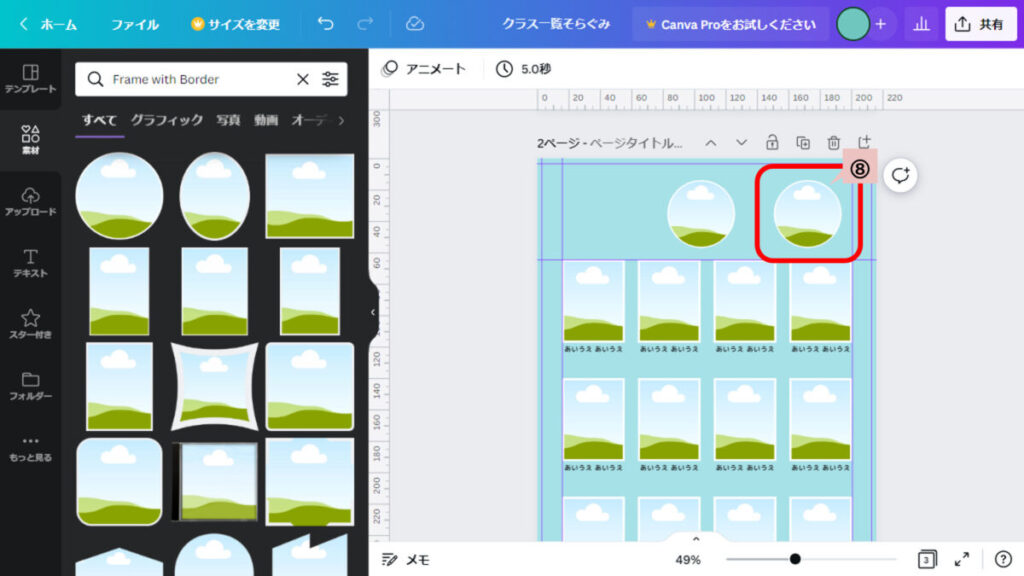
- ① 左メニューから「素材」をクリック
- ② 検索窓に「Frame with Border」といれてenterキーを押す
- ③ 検索結果から丸いフレームを選んでクリック(2ページ目に入れます)
- ④ 用紙にフレームが入ります

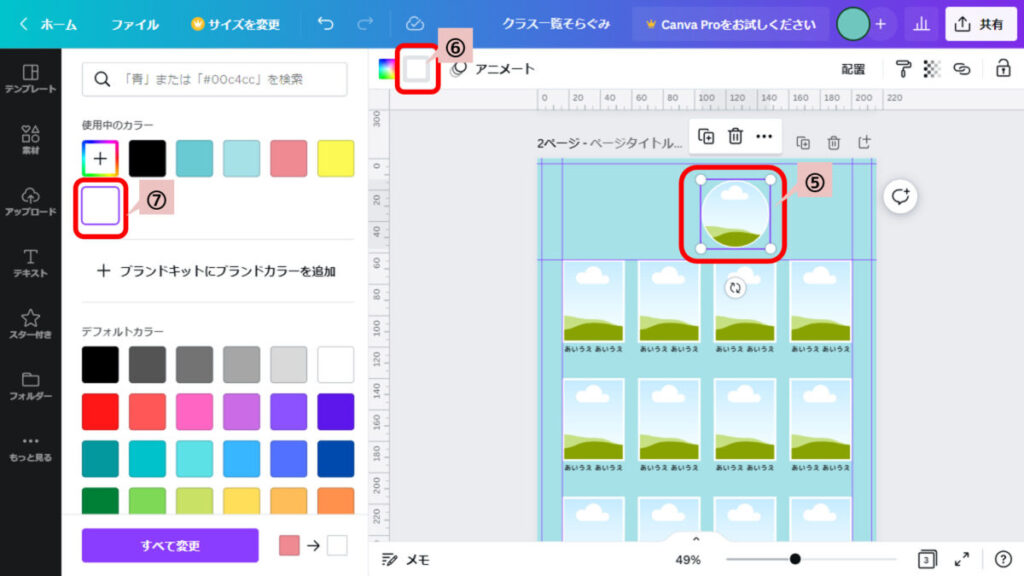
- ⑤ フレームをクリック
- ⑥ 上部のカラーパネルをクリック
- ⑦ 表示されたカラーパネルから白色をクリック

- ⑧ 先生の人数分丸フレームをコピーする(右クリック「コピー」「貼り付け」)

先生の名前を入れる
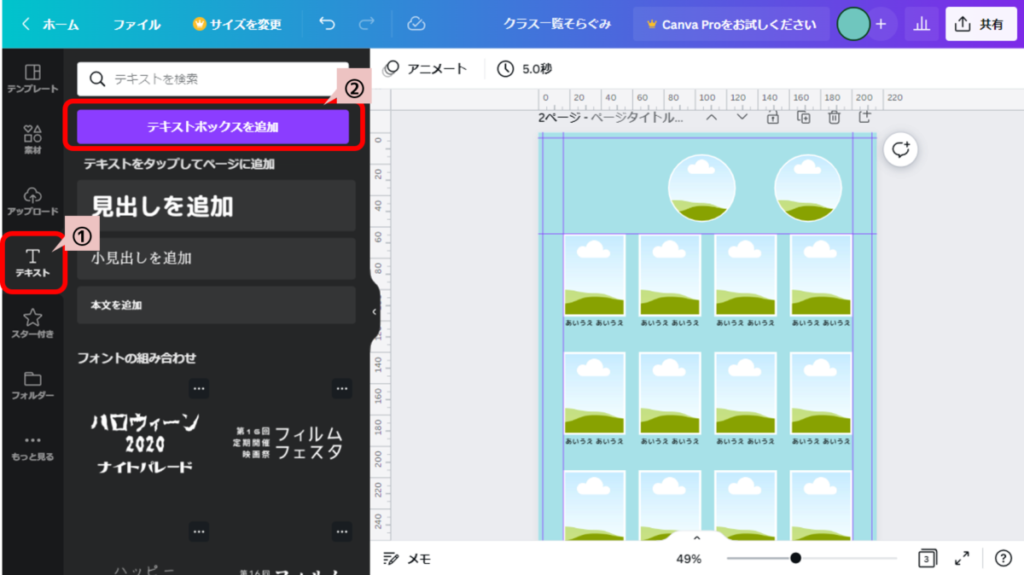
- ① 左メニューから「テキスト」をクリック
- ② 「テキストボックスを追加」をクリック

- ③ 先生の名前をいれる
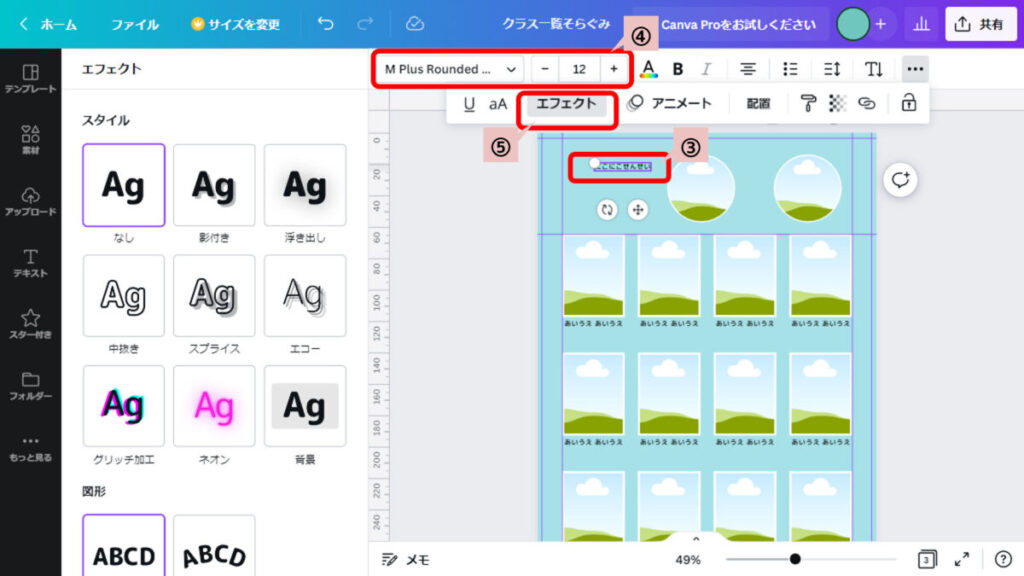
- ④ フォントサイズとフォントの種類を選ぶ
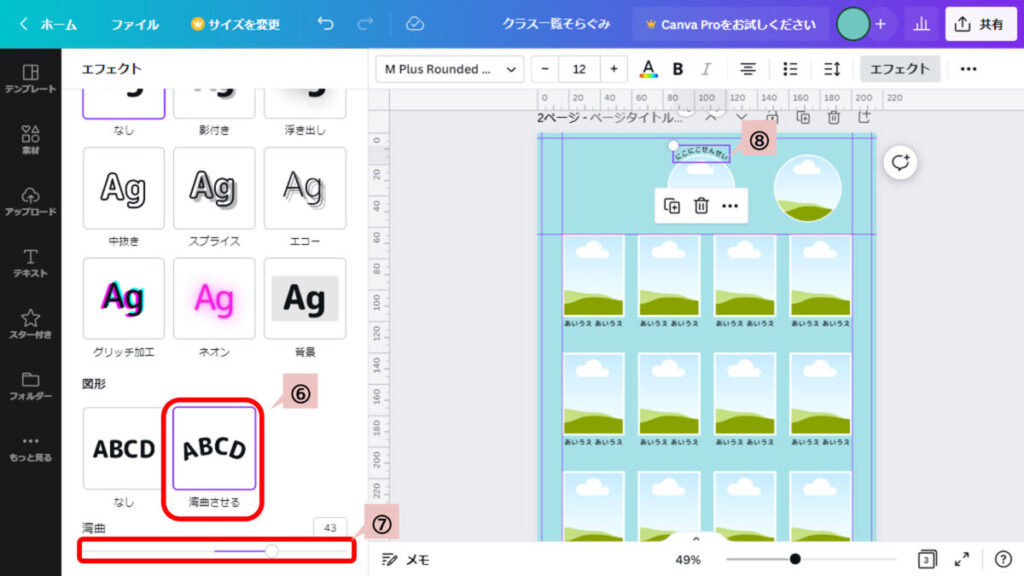
- ⑤ 「エフェクト」をクリック

- ⑥ 「湾曲させる」をクリック
- ⑦ 湾曲の大きさを円フレームにあうように調節します
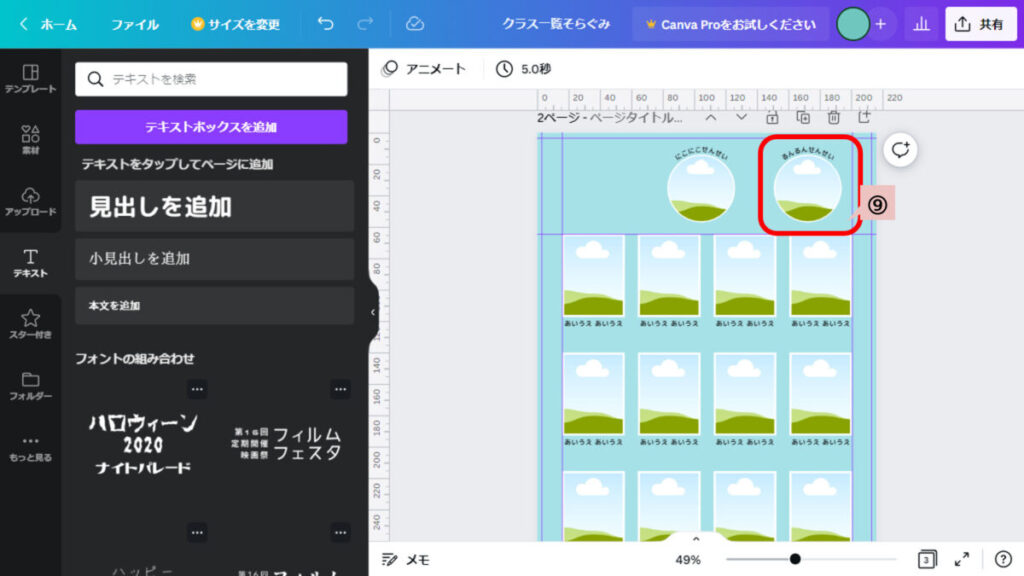
- ⑧ 円フレームの上に先生の名前をのせます

- ⑨ 同様にしてもう一人の先生分の名前も作成します

テンプレートのイラストを利用する
虹のイラストを入れる
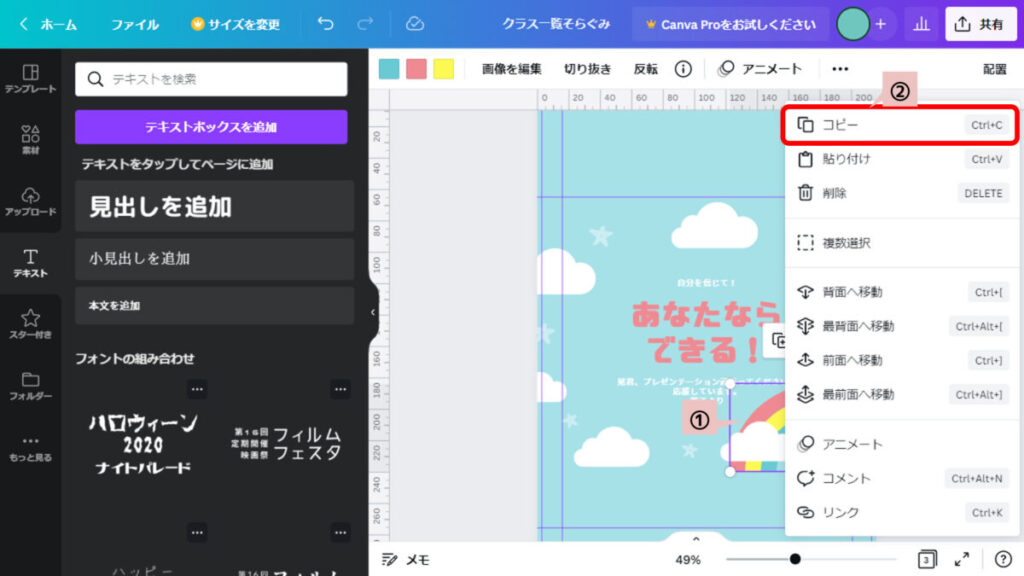
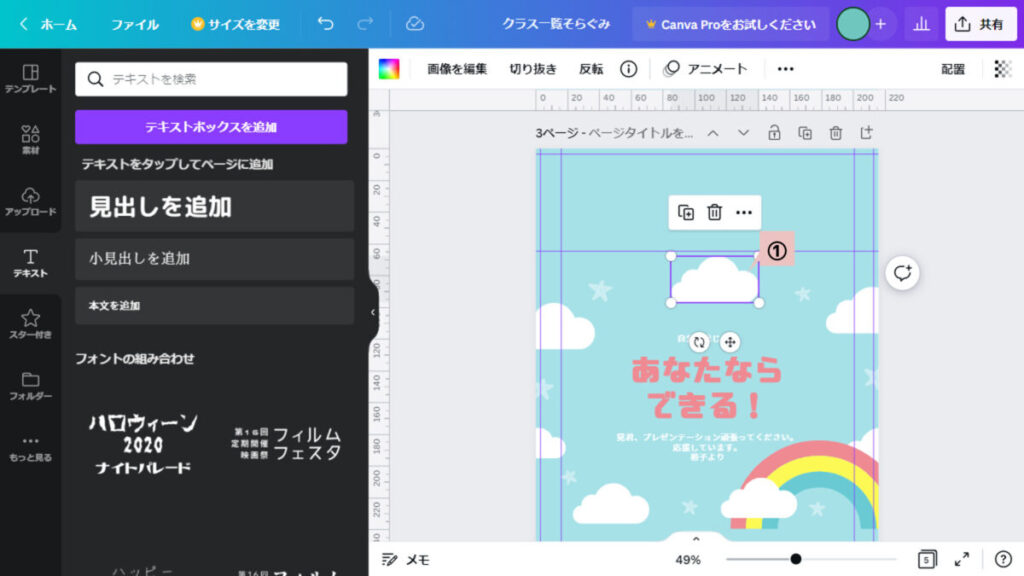
- ① 3ページ目のテンプレート素材から虹を右クリック
- ② 「コピー」をクリック

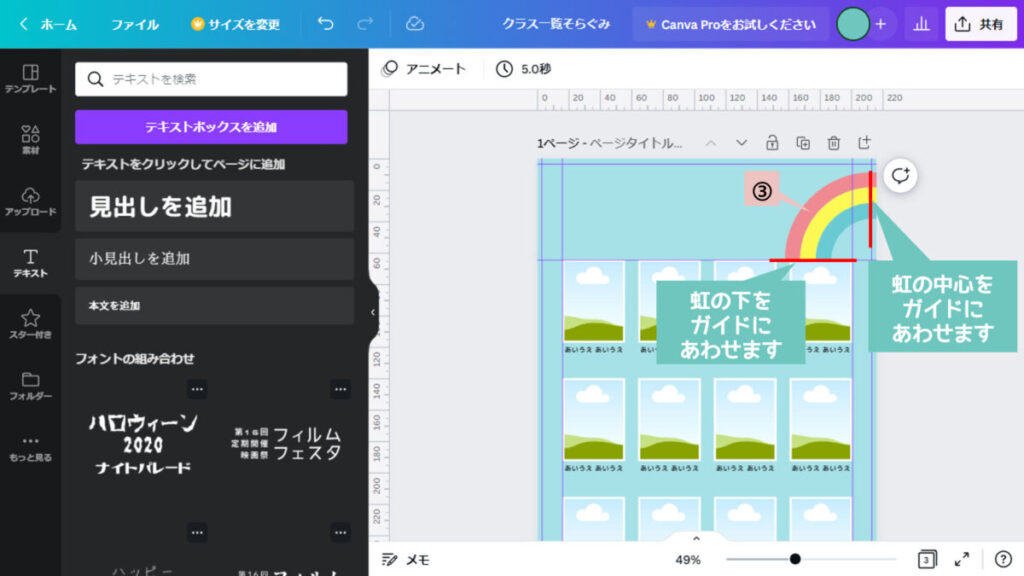
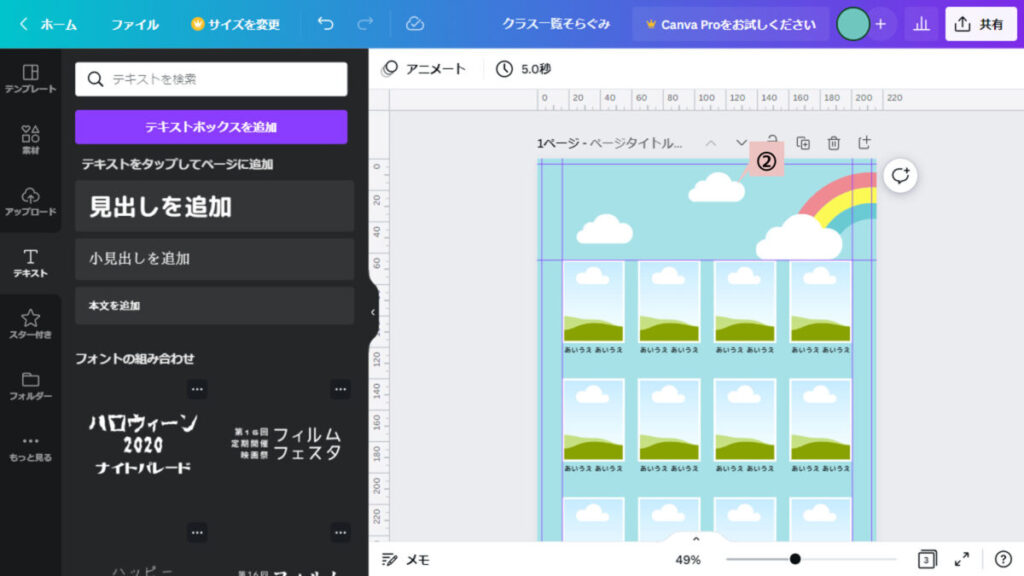
- ③ 1ページ目で右クリック「貼り付け」で虹のイラストを貼り付けます
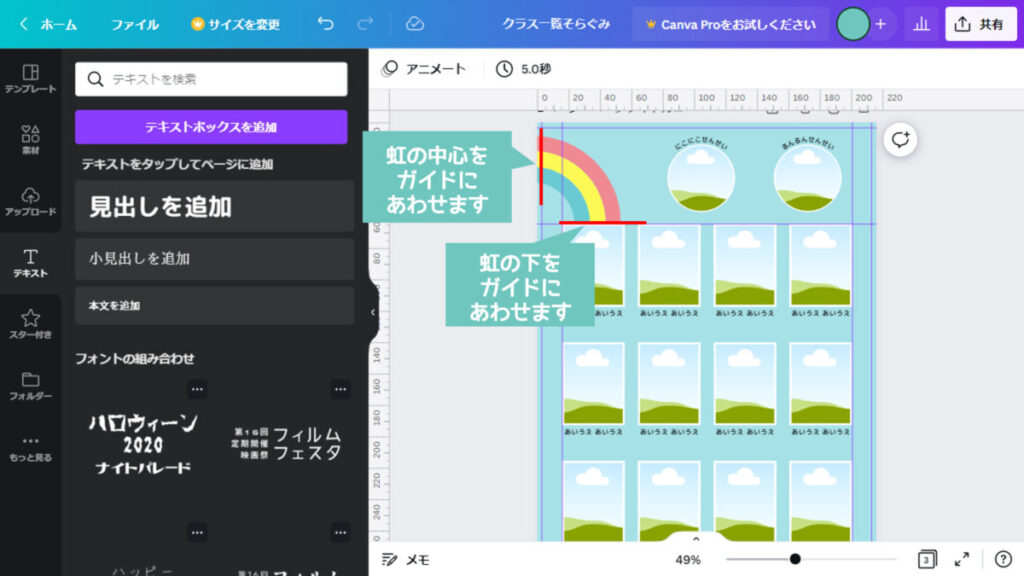
ガイドに合うように配置します

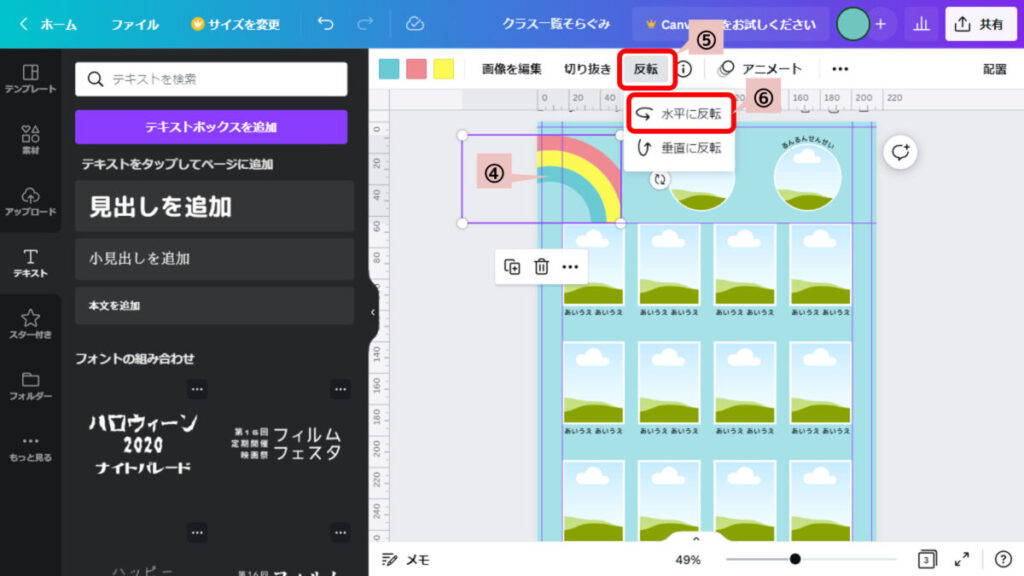
- ④ 2ページ目に虹を貼り付けます
- ⑤ 「反転」をクリック
- ⑥ 「水平に反転」をクリック

1ページ目同様にガイドに合うように配置します。

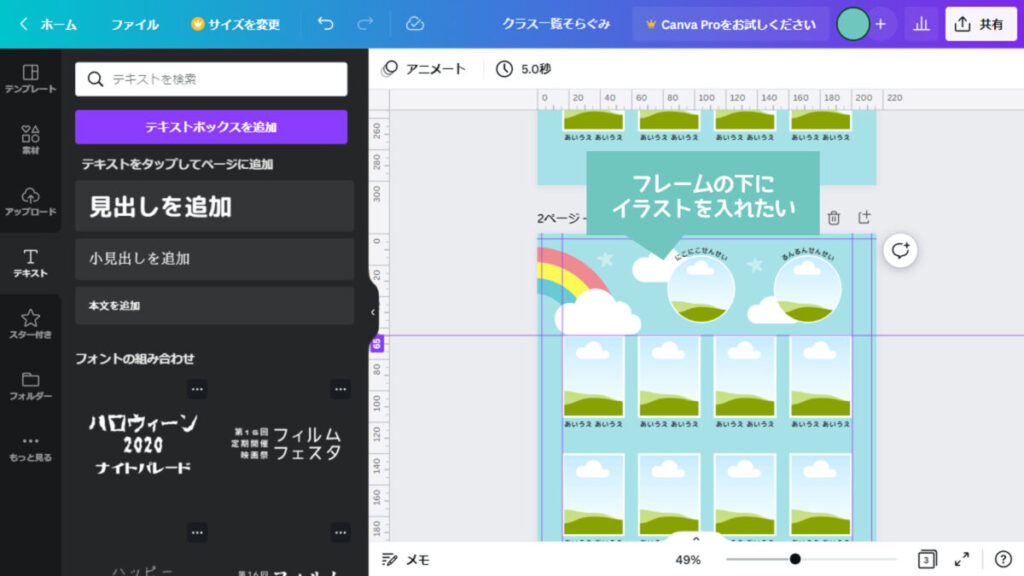
雲や星のイラストを入れる
- ① 3ページ目のテンプレートから雲のイラストをコピーします(右クリックから「コピー」)

- ② 好きな位置に雲のイラストを貼り付けます(右クリックから「貼り付け」)

以下のようにフレームの下に雲のイラストを入れる方法を説明します

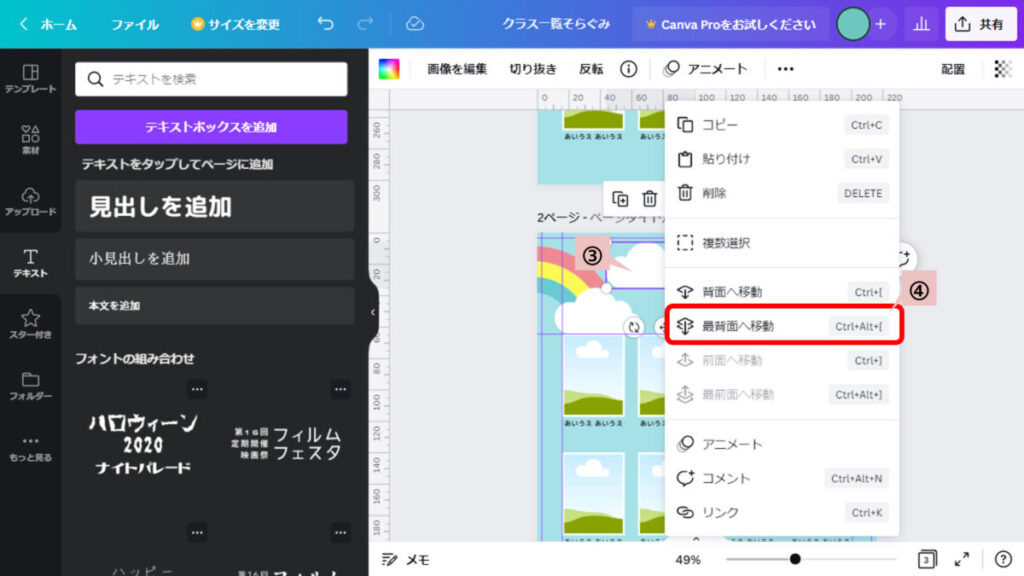
- ③ 対象の雲のイラストを右クリック
- ④ 「最背面へ移動」をクリック
これで雲を背面に移動できます

星のマークなども同様にテンプレートからアルバムへコピーして入れてください。
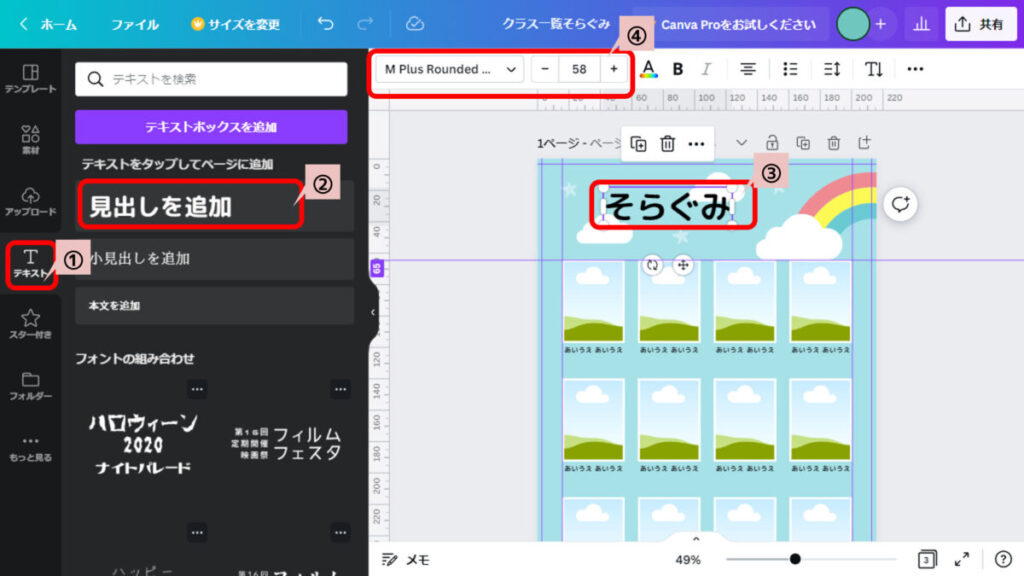
見出しを入れる
- ① 左メニューから「テキスト」をクリック
- ② 「見出しを追加」をクリック
- ③ クラス名を入れます
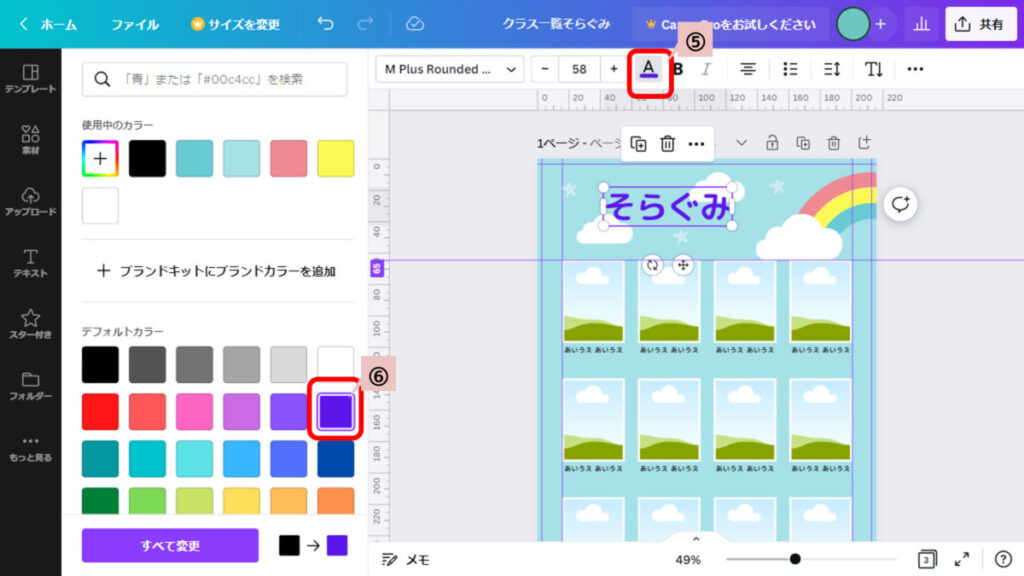
- ④ 好きなフォントやフォントサイズを選びます

- ⑤ 「テキストの色」(Aのマーク)をクリック
- ⑥ 好きな色をクリック

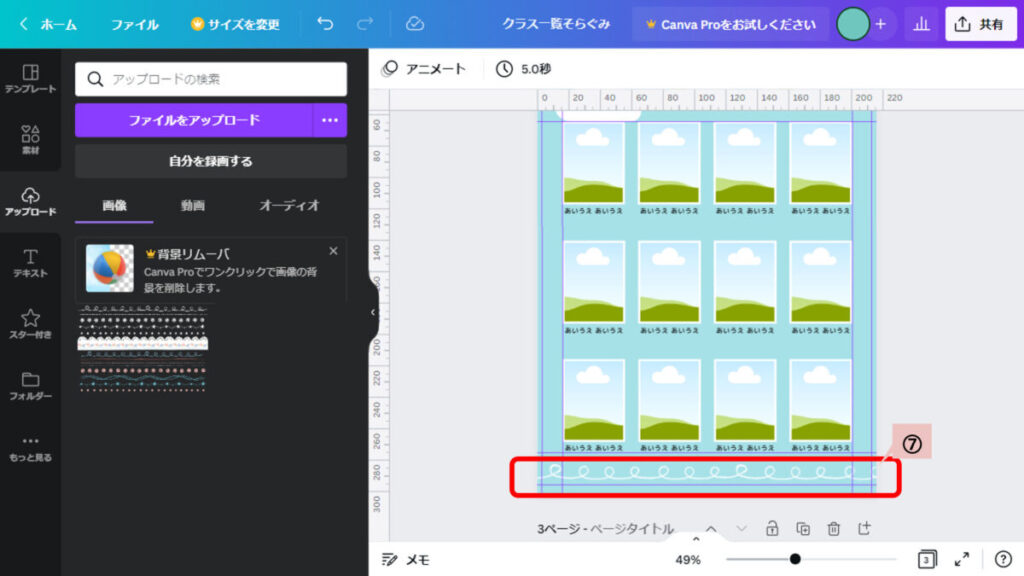
自分で用意した素材を入れる
ページ下の飾りには、無料イラストサイトイラストACの素材をいれました。同じ素材は以下のリンクからPNGをダウンロードしてください
→手書きレースなどラインイラスト

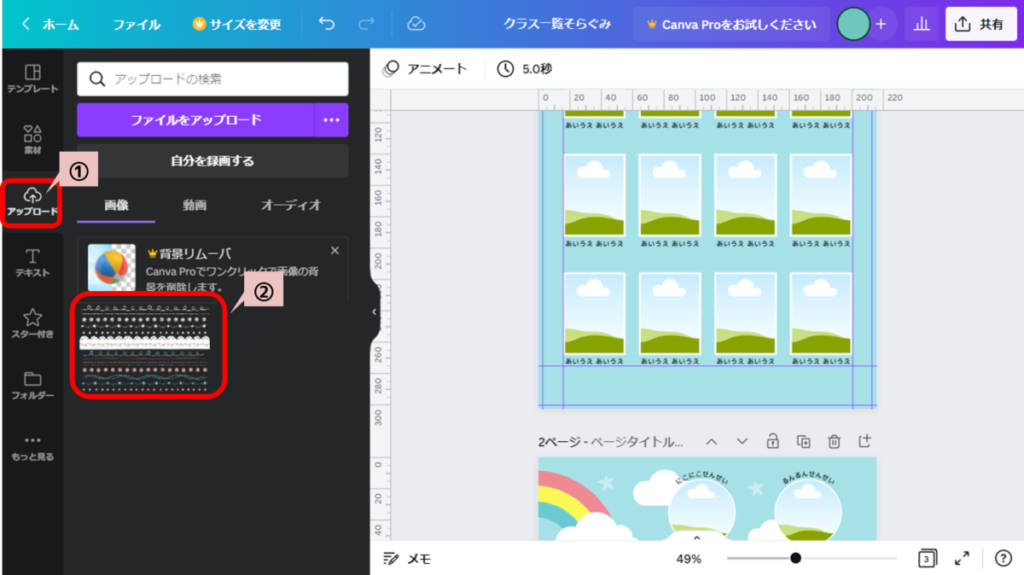
- ① 左メニューから「アップロード」をクリック
- ② 使いたいイラスト素材をドラッグしてアップロード

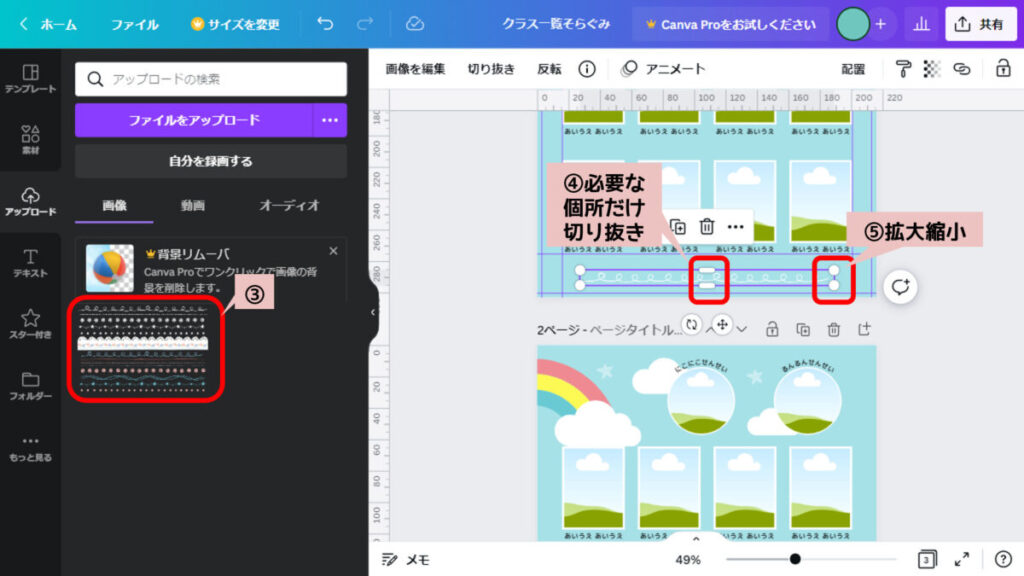
- ③ 素材をクリックして1ページ目に入れます
- ④ 必要な部分だけをトリミングで切り抜きます
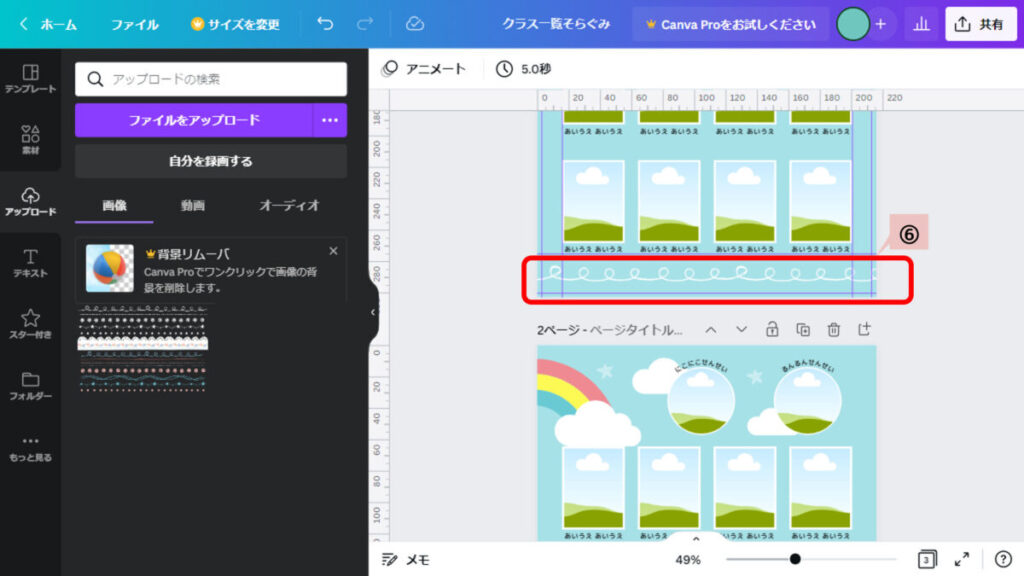
- ⑤ サイズが合うように四隅の丸で拡大縮小して調整します

- ⑥ 配置出来たら右クリックで「コピー」(もしくは[Ctrl]+[c])

- ⑦ 2ページ目を選んで右クリック「貼り付け」(もしくは[Ctrl]+[v])

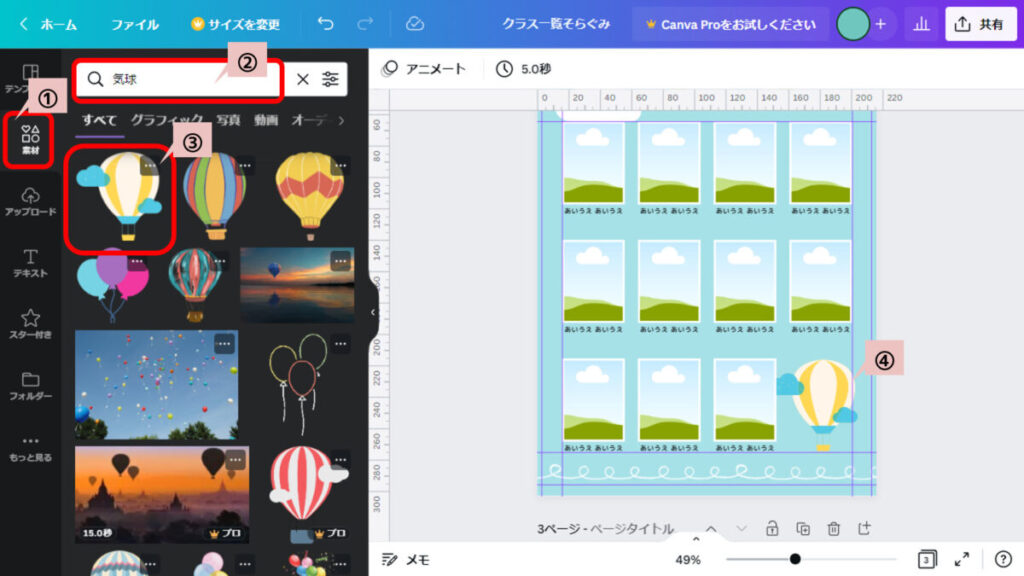
Canvaの素材を入れる
クラス人数の関係で右下に隙間ができる場合は、イラストを入れてみましょう。
今回はCanvaの素材を入れてみました。
- ① 左メニューから「素材」をクリック
- ② 検索窓に「気球」と入力しenterキーを押す
- ③ 検索結果から気球のイラストをクリック
- ④ 適当な位置に配置します

写真を入れる
フレームの中にアップロードした子供の写真を入れてください。
写真の入れ方は「Canvaで写真を入れよう」を参照してください。
名前を入れる
フレームの下の名前エリアをクリックしてそれぞれの子供の名前に変更していってください。
PDFでダウンロードして確認してみる
右上の「共有」>「ダウンロード」>「PDF(印刷)」で1,2ページを選択して「ダウンロード」をクリックするとPDFでダウンロードできます。
※PDF出力手順は「原稿のひな型をつくろう」を参照してください。
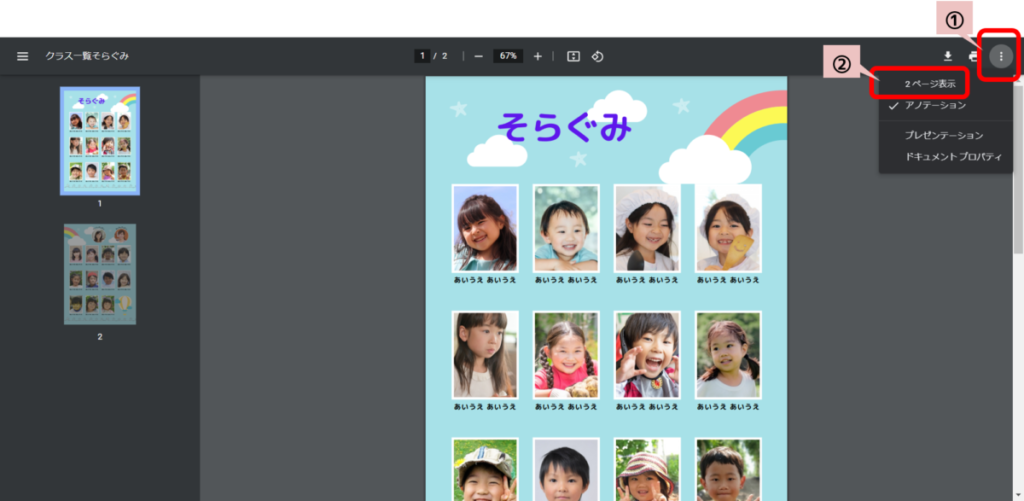
ダウンロードしたPDFをPDFリーダーやブラウザで表示してみて、ずれているところがないかどうかチェックしてください。
Chromeで確認するには、ダウンロードしたファイルをChromeのブラウザ上にドラッグします。
- ① 右上の…をクリック
- ② 2ページ表示をクリック

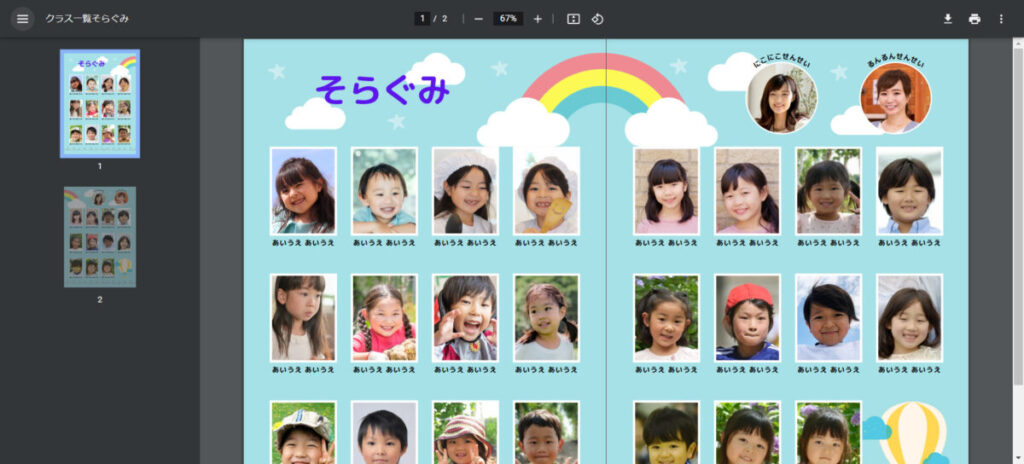
以下のように2ページを並べて確認することができます。


これで完成です!
まったく同じデザインで使ってもらってもいいですし、お好みでイラストや写真の枠を変えてもらってもいいです。
写真素材ダウンロードサイト【写真AC】