※本サイトはアフィリエイト広告を利用しています。

「ひまわり組」というテーマでクラスページのデザインを作ってみました。
同じものが作れるように、作り方や使っている素材を紹介します。
ひまわり組のデザイン案
ひまわり組というテーマで、ひまわりの花と青空をあしらったクラスページのデザイン案をつくってみました。
CanvaとイラストACの無料素材を使って作成できます。
以下に作り方を紹介します。

作り方
まずは、「クラスページの作り方」を参照して子供の写真フレームを配置してください。
ガイド線の位置は以下のように読み替えて、フレームを丸に変えるだけで同じ手順で作れます。

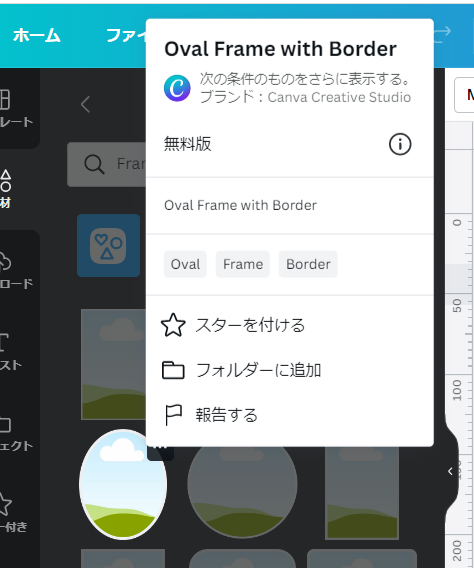
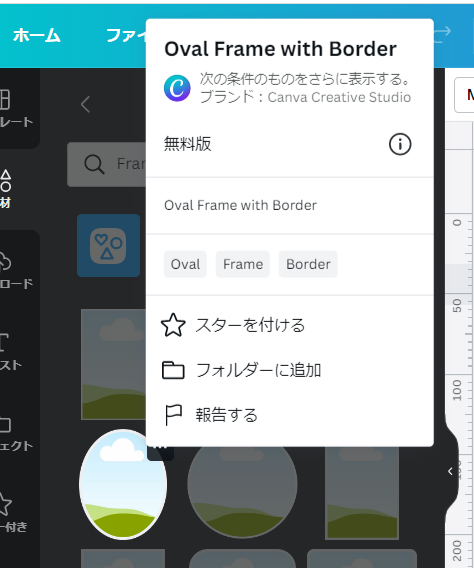
使ったのは「Oval Frame with Border」というフレーム素材です。

使っている素材
使った素材を順に紹介します。以下を参考にタイトル文字やイラストを配置していってください。

タイトル
フォント:M Plus Rounded Black
色:#51C9E5
サイズ:60
効果:太字(「B」ボタン)
フォント:M Plus Rounded Black
色:#51C9E5
サイズ:33
ひまわりのイラスト
以下のイラストACのページリンクから「PNG」でダウンロードできます。
素材をCanvaにアップロードして使う方法は「自身で用意したイラスト素材を使う方法」を参照してください。
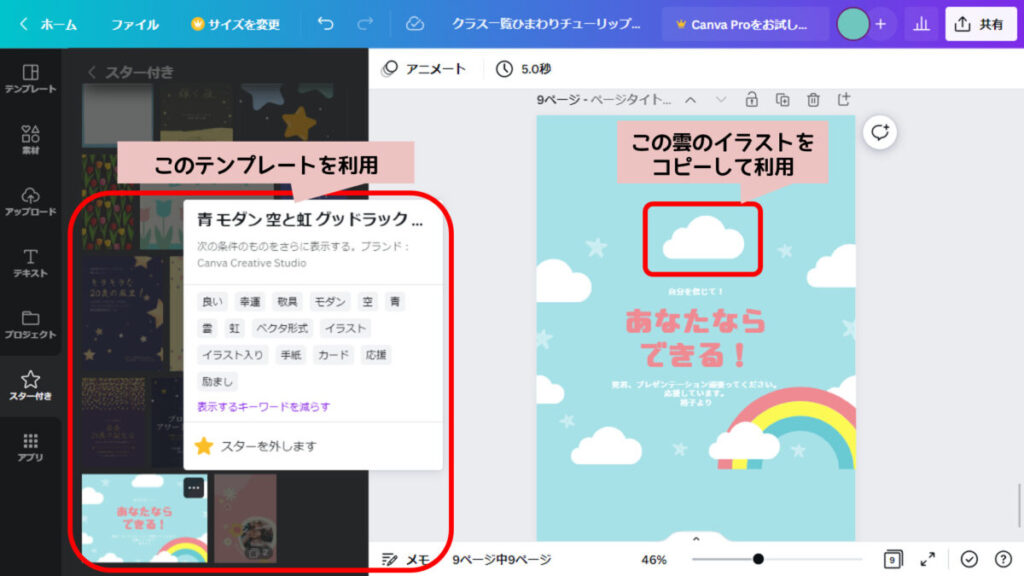
雲のイラスト
以下のテンプレートで使われている雲のイラストをコピーして使いました。
テンプレートの利用法は「Canvaのテンプレート活用法」を参照してください。

背景(空の部分)
背景の色は「#A7E1E8」に指定しています。
背景の色の指定方法は「背景を指定の1色にする方法」を参照してください。
カラーコードは「+」をクリックすると入れることができます。

子供の写真フレーム
Canvaの素材の「フレーム」カテゴリで「Oval Frame with Border」で検索したらでてくる丸いフレームを使っています。

黄緑の地面の部分
黄緑の地面の部分はCanvaの素材の「線と図形」カテゴリの四角を使っています。
色は「#C9E265」にしています。
見開き2ページで位置がずれないようにガイド線を使って高さをそろえましょう。

先生の写真

フレームは使わずそのまま写真を貼り付けて必要なサイズにトリミングします。
具体的なやり方は「写真をそのまま貼り付ける方法」を参照してください。
トリミングした後に影付き機能で白い縁取りをつけます。
具体的なやり方は「ふちどりする方法」を参照してください。
マスキングテープのイラスト

以下のイラストACのページリンクから「PNG」でダウンロードできます。
画像の一部のマスキングテープを切り抜いて使っています。
切り抜き方は「画像の一部を切り抜く方法」を参照してください。



