※本サイトはアフィリエイト広告を利用しています。

Canvaでフォトブックでつかえる「PNG/JPEG画像用の原稿」を作成する方法を説明します。
PDF入稿の場合については「【PDF入稿用】Canvaで原稿のひな型をつくろう」を参照ください。
Canvaを利用する前提条件
Canvaでフォトブック用の画像(PNGやJPEG)を作成する前提条件は以下の3点です。
- PDFが使えない(PDFが使える場合はこちらの記事を読んでください)
- 発注するフォトブックの商品が決まっている(作成するサイズを明確にするため)
- ページ全面に写真を入れられる(デザインしたページをそのままページにはめ込むことができるため)
まだどのフォトブックにするか決めていない場合は、以下の記事を参照ください。
フォトブックごとの価格や特徴をまとめています。
作成する画像サイズを確認する
まずは、利用するフォトブックに必要な画像サイズを確認しましょう。
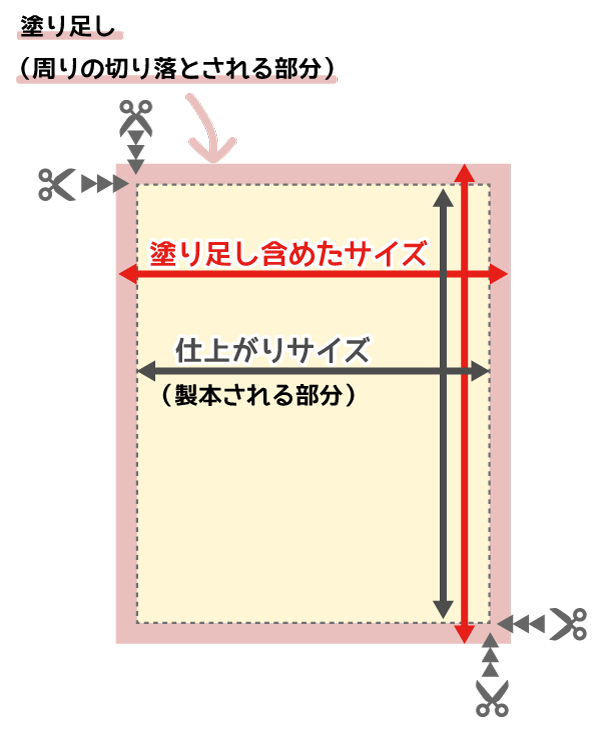
基本的に原稿は「塗り足し」を含めて作成します。
「塗り足し」とは、印刷した後に切り落とされる部分のことになります。実際の完成サイズよりも少し大きめに印刷して周りを切り落とすことで端まできれいに印刷されます。

Canvaでフォトブック用に画像を作成する場合は、「px(ピクセル)」単位で画像サイズを指定してください。
※PDFの場合は「mm」単位で原稿サイズを設定すればいいのですが、「mm」指定したデザインをPNGやJPEGでダウンロードすると必要サイズより小さい画像になる場合があります。
以下に代表的なフォトブックの塗り足しありの本文のサイズを記載します。
表紙もCanvaで作成する場合は、別途公式ページよりサイズをご確認ください。
サイズは記事作成時点のものなので、念のため公式ページから最新のサイズをご確認ください。
しまうまプリント
公式ページ:しまうまプリント
![]()
参考にしたページ:「フォトブック(PC)画素数はどれくらいが適正ですか?」
| 種類 | 製本サイズ 横×縦mm | Canvaのデザインサイズ 1ページ (見開き2ページ) |
|---|---|---|
| A5 | 148×210mm | 1866×2598px (3614×2598px) |
| A4変形 | 210×280mm | 2598×3425px (5078×3425px) |
FUJIFILMフォトブック
公式ページ:FUJIFILMフォトブック
参考にしたページ(PDF):オリジナルデータ作成マニュアル
| 種類 | 製本サイズ 横×縦mm | 塗り足しあり本文サイズ 1ページ・最終ページ (見開き2ページ) | Canvaのデザインサイズ 1ページ・最終ページ (見開き2ページ) |
|---|---|---|---|
| ソフトカバー A5相当 | 145×205mm | 148×211mm (296×211mm) | 1924×2743px (3848×2743px) |
| ハードカバー A5相当 | 145×205mm | 148×211mm (296×211mm) | 1748×2492px (3496×2492px) |
| ハードカバー A4相当 | 203×287mm | 206×293mm (412×293mm) | 2439×3460px (4868×3460px) |
PhotoRevo(フォトレボ)
公式ページ:PhotoRevo
![]()
参考にしたページ:「外部ソフトで編集したアルバムを書き出す際の注意点は?」
※本文サイズはPhotoRevoの制作ソフトから1ページのサイズを調べて記載しています。
| 種類 | 製本サイズ 横×縦mm | 塗り足しあり本文サイズ 1ページ | Canvaのデザインサイズ 1ページ(300dpiで算出) |
|---|---|---|---|
| ソフトカバー A5バーチカル | 140×200 | 143×206mm | 1689×2433px |
| ハードカバー A5バーチカル | 140×200 | 137×200mm | 1618×2362px |
| ソフトカバー A4H | 200×268 | 203×274mm | 2398×3236px |
| ハードカバー A4H | 200×268 | 197×268mm | 2327×3165px |
MyBook(マイブック)
公式ページ:MyBook
![]()
参考にしたページ:
MyBook FLAT サイズ等一覧表
MyBook ART-HC サイズ等一覧表
MyBook ART-SC サイズ等一覧表
MyBook DX サイズ等一覧表
| 種類 | 製本サイズ 横×縦mm | 塗り足しあり本文サイズ 1ページ・最終ページ (見開き2ページ) | Canvaのデザインサイズ 1ページ・最終ページ (見開き2ページ) |
|---|---|---|---|
| FLAT(縦長)263T | 186×263mm | 186×263mm (366×263mm) | 2197×3106px (4323×3106px) |
| ART-HC(縦長) 263T ART-SC(縦長)263T | 186×263mm 180×257mm | 186×263mm (366×263mm) | 1984×2806px (3905×2806px) |
| DX(縦長)263T | 186×263mm | 183×261mm (366×261mm) | 1952×2785px (3905×2785px) |
| ART-HC(縦長) 290T ART-SC(縦長)290T | 210×297mm 204×291mm | 210×297mm (414×297mm) | 2241×3169px (4417×3169px) |
その他
上記以外のもので公式サイトに記載がない場合は、以下のサイトで必要なピクセル数の目安を計算することができます。
シメケンプリントpixel⇔mm⇔dpi 計算機
「フォトブックの仕上がりサイズ(mm)+塗り足し(6mm)」と「解像度:350dpi(一般的なカラー印刷の解像度)」を指定すれば目安となるピクセル数が表示されます。
【PNG/JPEG原稿】ひな型作成手順
新規デザインの作成
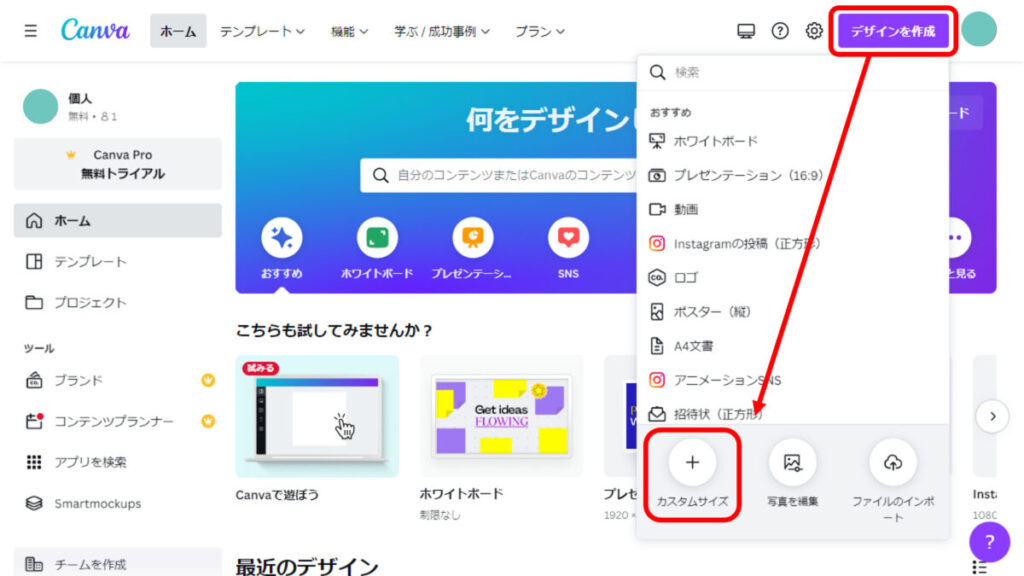
右上の「デザインを作成」から「カスタムサイズ」をクリック

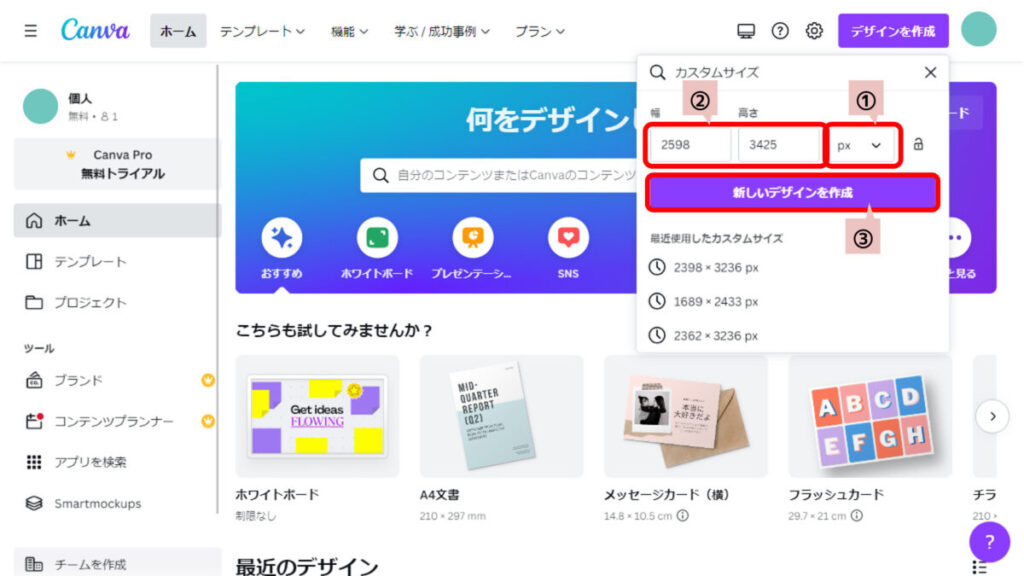
サイズ指定
- ① 単位を「px」にします
- ② 作成するフォトブックの画像サイズを入力します
(画像はしまうまプリントA4の例です。ご利用のフォトブックのサイズにしてください) - ③ 「新しいデザインを作成」をクリック。

新しいタブで新規デザインが作成されます。

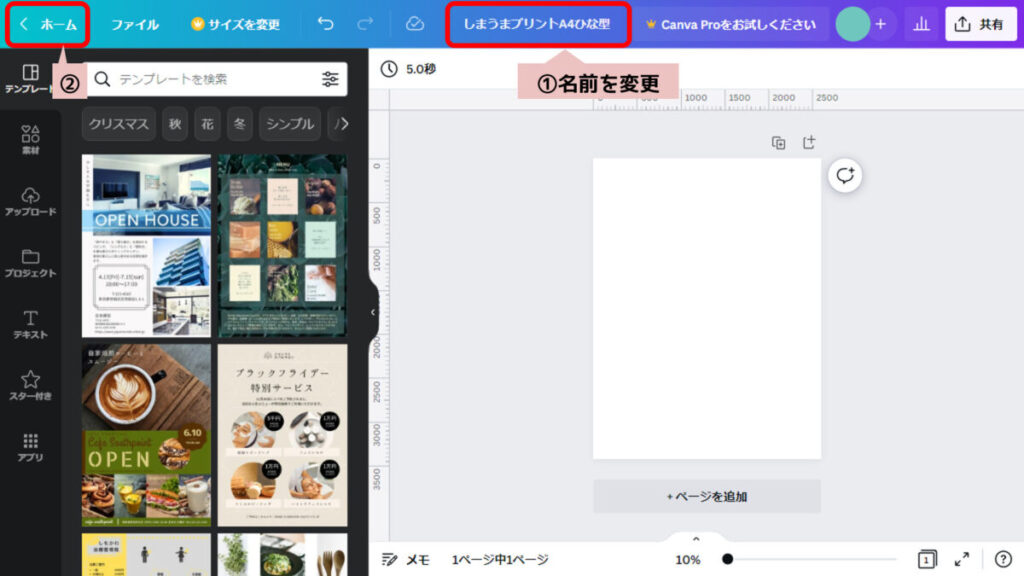
名称を変更する
- ① 上部の「名称未設定のデザイン」の部分をクリックして、「しまうまプリントA4ひな型」という名前に変更します。ここまでで、ひな型の作成は終了です
- ② ホームをクリックして編集画面から抜けてホームに戻ります

ひな型をベースに編集用ファイルを作る
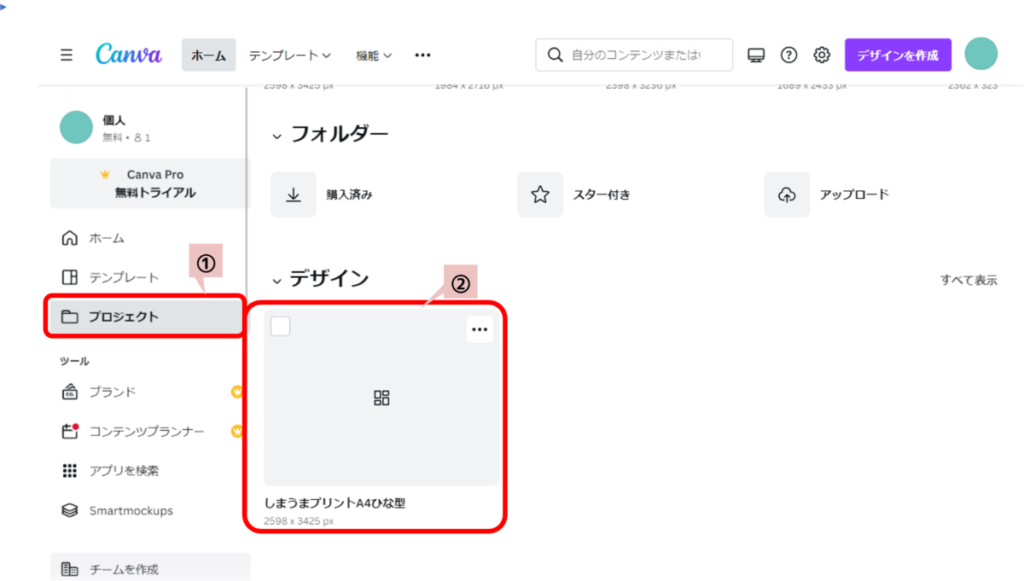
- ① ホームのプロジェクトをクリック
- ② デザインの中に「しまうまプリントA4ひな型」というファイルができていることを確認できます

※たまに反映に時間がかかる場合があります。再読み込みしたりブラウザを落として上げなおすなどをしてみましょう。
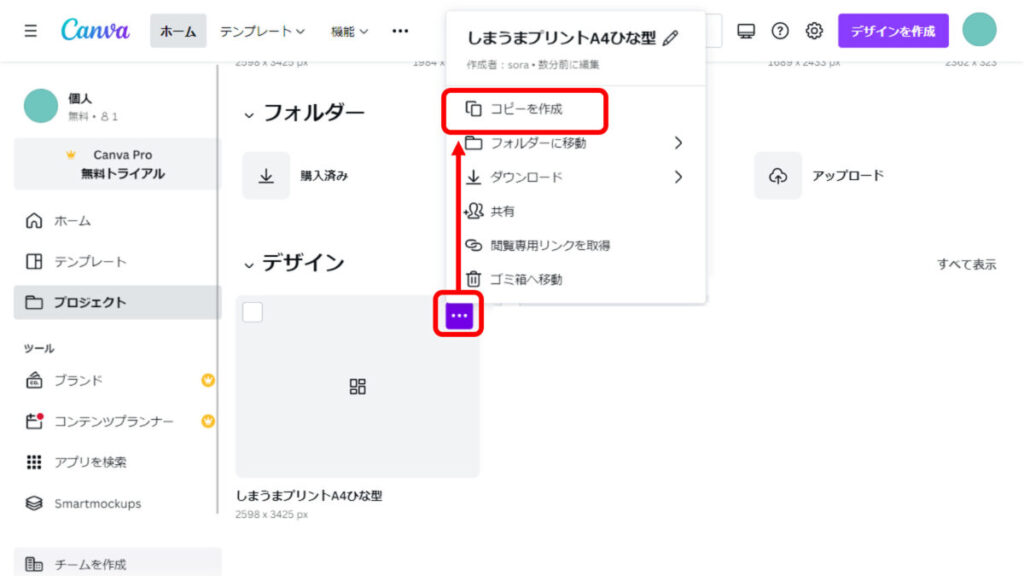
- ③ ひな型の右上の「…」をクリックして「コピーを作成」をクリックします

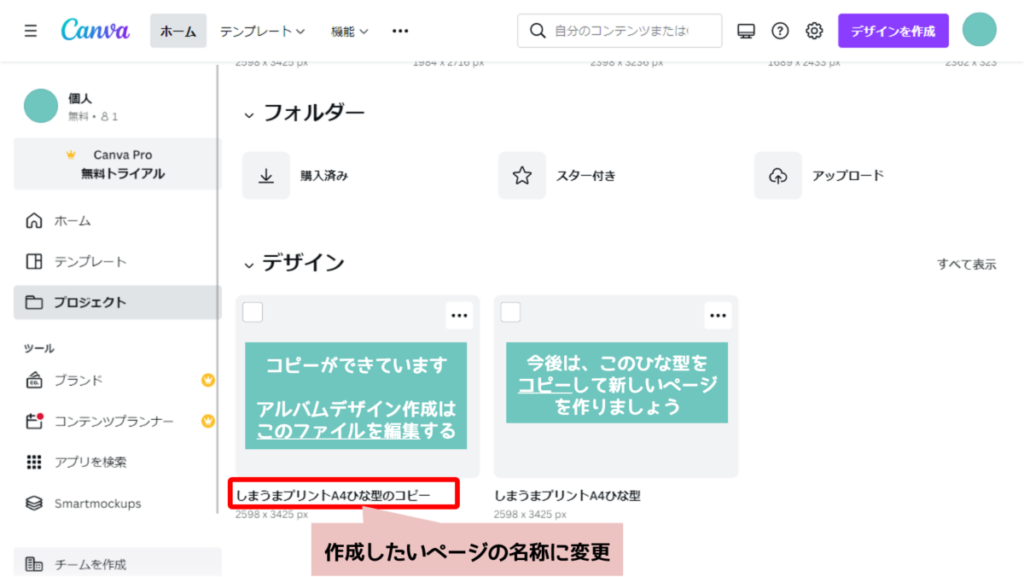
コピーが作成されます。
今後はこのコピーした方を編集していきましょう。


新しいファイルを作りたいときは、ひな型ファイルをコピーしてつくることでサイズ指定をする手間が省けます。
1つのファイルにアルバム全ページを入れることも可能ですが、複数人で作成していくことも考慮して、以下のようにルールを決めてファイルを分けて作成していくことをおススメします。
- 見開きの2ページを1つのファイルにする
- イベントごとにファイルを分ける
- 作成担当者ごとにファイルを分ける
PNG/JPEGで出力してみよう
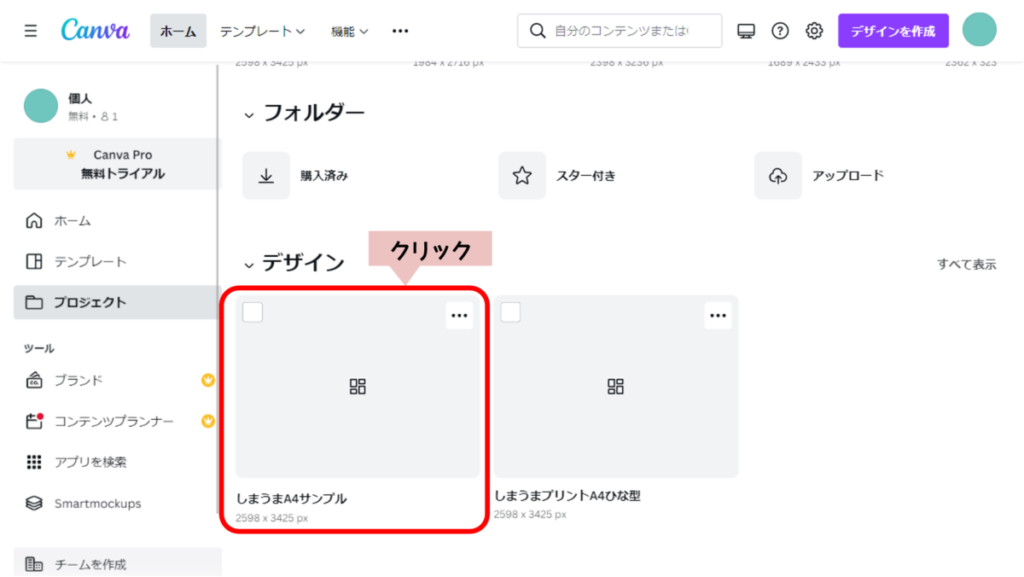
試しに適当なデザインテンプレートを入れてPNGやJPEGで出力してみましょう。
ひな型をコピーしたファイルをクリックしデザイン編集画面を開きます。

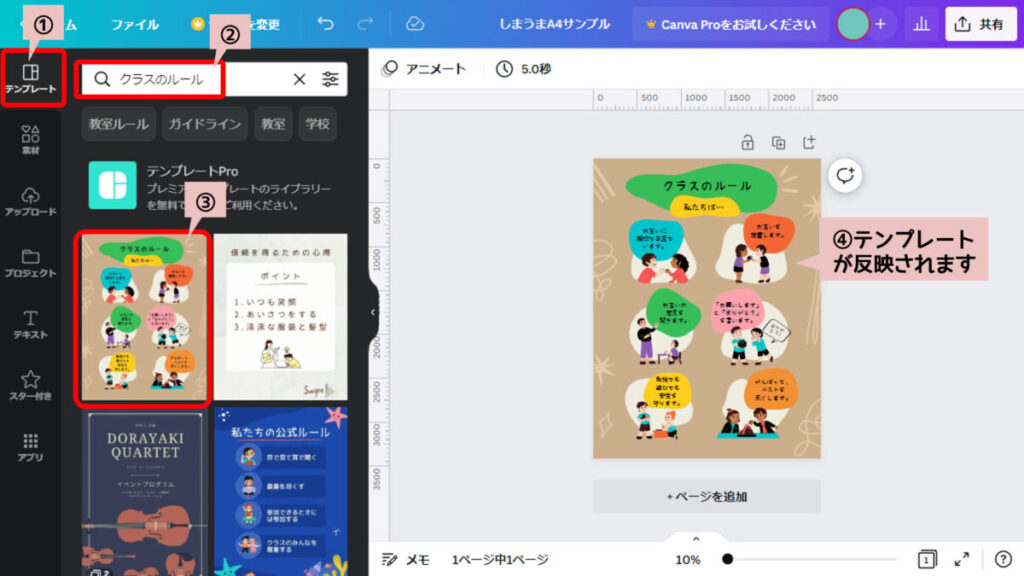
- ① テンプレートをクリック
- ② 適当な文言で検索します(サンプルなので何でもいいです)
- ③ 表示されたテンプレートを選択します
- ④ 選択したテンプレートが反映されます

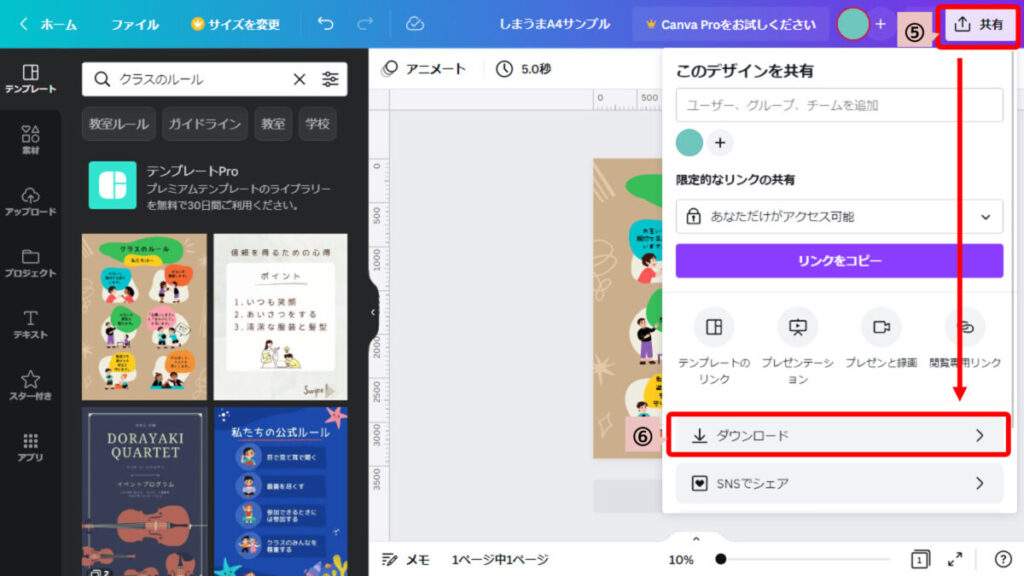
- ⑤ 右上の「共有」をクリック
- ⑥ 「ダウンロード」をクリック

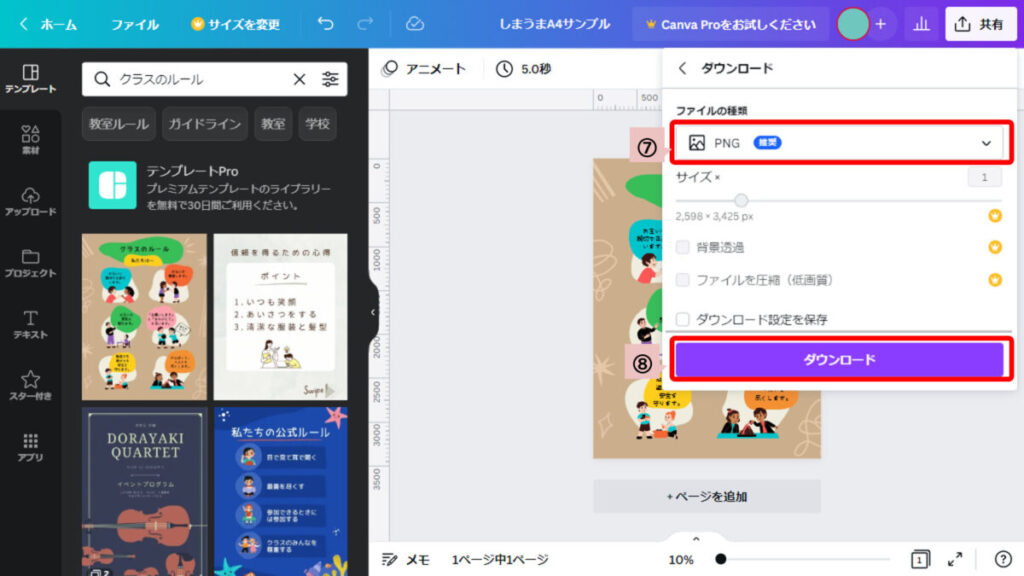
- ⑧ ファイルの種類で「PNG」を選択
- ⑨ 「ダウンロード」をクリック

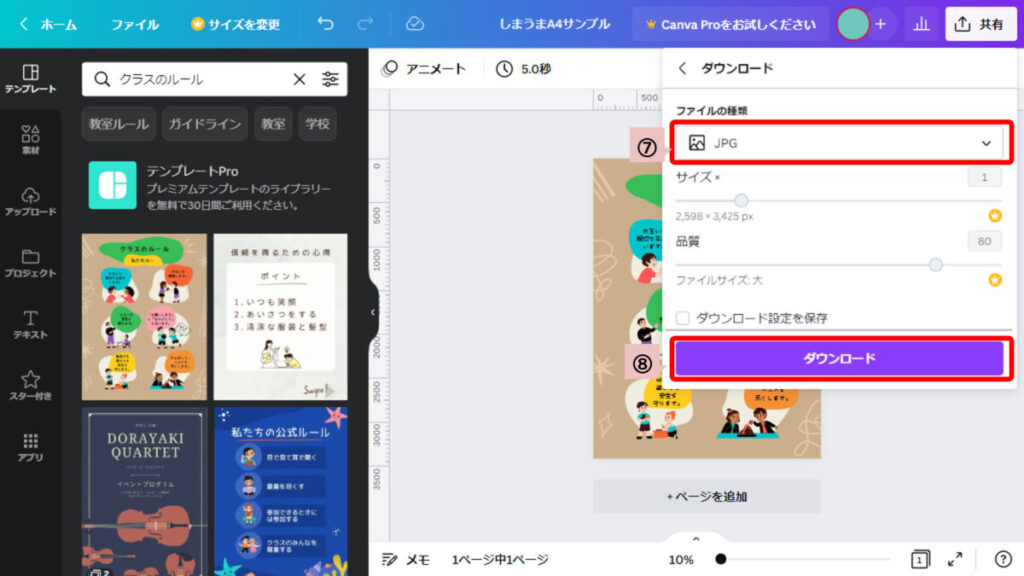
- ⑧ ファイルの種類で「JPG」を選択
- ⑨ 「ダウンロード」をクリック

これでPNGもしくはJPEGのファイルがダウンロードできました。
試しにフォトブックにアップロードしてみよう
ダウンロードしたPNG/JPEGファイルを利用するフォトブックにアップロードしてみましょう。
試しにアップロードしてみることで、以下の点が確認できます。
- 画像の縦横比があっているか
- 印刷されない範囲がどれくらいあるか
※フチなしの全面印刷の場合、仕上がりサイズよりも少し大きく印刷し、周りを切り落とすことでフチなし仕上がりになります。そのため四辺の3~5ミリくらいは切り落とされてしまいます。
以下はしまうまプリントの例です。
画像をアップロードして、1ページ全面のレイアウトに適用した場合、切り落とされる可能性があるエリアが表示されます。
画像の上下左右3ミリ程度は塗り足しとして製本時に切り落とされてしまいます。また切り落としの位置は数ミリずれる可能性があるので、メインのデザインは四辺からある程度余白をとって作成することをお勧めします。

PNGとJPEGのどちらが良いか
Canvaの公式ヘルプページを参照すると、PNGの方が画質が良さそうなので、PNGも使えるフォトブックの場合はPNGを使うことをお勧めします。
※有料のProプランだとJPEGでも最高品質の設定にできるようです。
Canvaヘルプセンターより引用 https://www.canva.com/ja_jp/help/blurry-design/
- JPGはファイルサイズが小さい写真を保存するのに便利です。一般的にウェブ用の画像に使用されますが、生成されるデザインは解像度が最も低くなります。
- PNGは、ファイルサイズが小さい線画、テキスト、アイコンの保存に最適です。一般的にウェブでのアップロードにも使用されます。
まとめ
フォトブック用の画像をCanvaで作成する手順を紹介しました。
- 必要な画像のサイズ(縦横のピクセル数)をフォトブックの公式ページで確認
- Canvaのカスタムサイズで単位px(ピクセル)でデザインを作成
- 作成したデザインをひな型として保存
- 保存形式はPNGがおすすめ

フォトブックが提供しているテンプレートを確認して、フォトブックのテンプレートでは作れないようなデザインのページはCanvaでつくるなどのページごとに使い分けをしてもいいと思います。